Document Defense
Document Defense
Document Defense
Design for Rocket Lawyer's first add-on purchase during the checkout experience
Design for Rocket Lawyer's first add-on purchase during the checkout experience
Design for Rocket Lawyer's first add-on purchase during the checkout experience
Overview
Overview
01. Design Challenge
01. Design Challenge
01. Design Challenge
01. Design Challenge
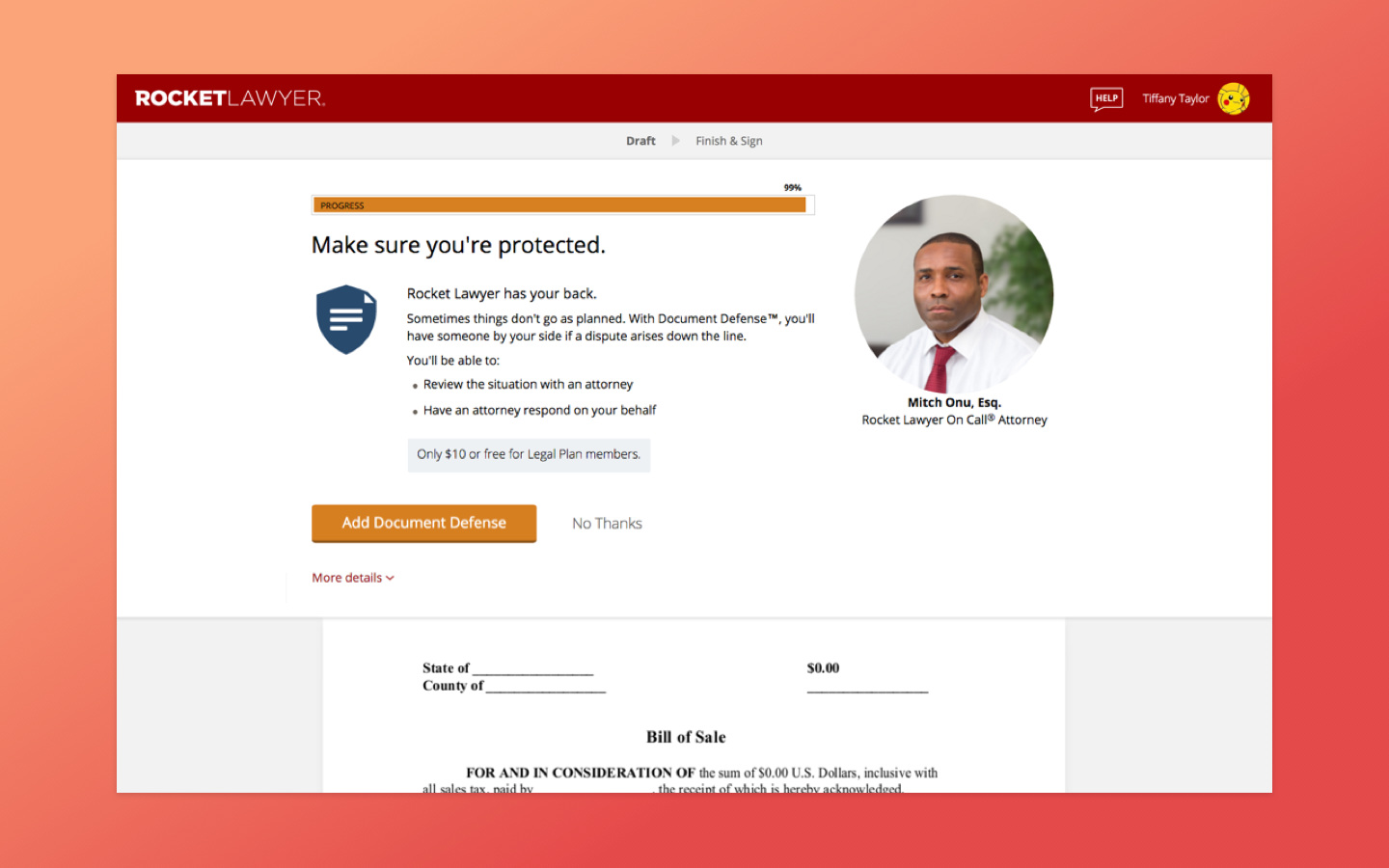
Rocket Lawyer wanted to introduce their first add-on purchase, a product called Document Defense, to their existing eCommerce ecosystem.
02. Solution
Document Defense gives customers the option to purchase protection from a lawyer in the event of a contract dispute on a document created with Rocket Lawyer. Our solution worked in the restraints of the Rocket Lawyer platform to explain how Document Defense adds value for users.
03. My Role &
Responsibilities
03. My Role & Responsibilities
03. My Role & Responsibilities
For this project I was the lead designer, working closely with a Product Manager and a Product Marketing Manager.
- Preliminary competitive research
- Creating user journeys
- Providing sketches, wires, interaction flows, and prototypes
- Creating high fidelity mocks, assets, and the design documentation
- Creating and fulfilling the user testing plan
04. Background research & user journey mapping
In the early stages of the project, I spent time researching add-on purchases to discover design patterns that would help shape my designs. My goal was to discover applicable design patterns that would help in shaping my designs.
Whiteboards and sketchbooks helped me to develop out my ideas and easily share them with my team as I started mapping out the user journey. After several iterations, I mapped out the process for the full add-on experience and then scaled it back to what we could do for the MVP release.
05. Design Explorations
Next, I made low fidelity sketches for how Document Defense could be integrated into the legal document creation flow (aka the "user interview") and the document checkout page. Using feedback I received from the team on my sketches, I generated a low fidelity prototypes of the complete flow. I presented the design options to the stakeholders and executive team, explaining why I thought certain designs worked better over others.
06. User Testing
Due to timeline constraints, I did quick, small scale user testing for the MVP release via several unmoderated UX studies. Post-release I was able to return to the project to work on additional design and copy testing, which was followed by ongoing A/B testing and optimizations.
07. Release
Once I had approval on the final designs, I used Webflow to create interactive and responsive prototypes for the front-end development team. I also provided them with assets and interaction specs. The product was released in July 2015 and has performed well, improving conversion rates for users who choose to purchase the add-on.
Selected Works

Potion Design SystemProject Overview (Versus Systems)

Platforms DashboardCase Study (Versus System)

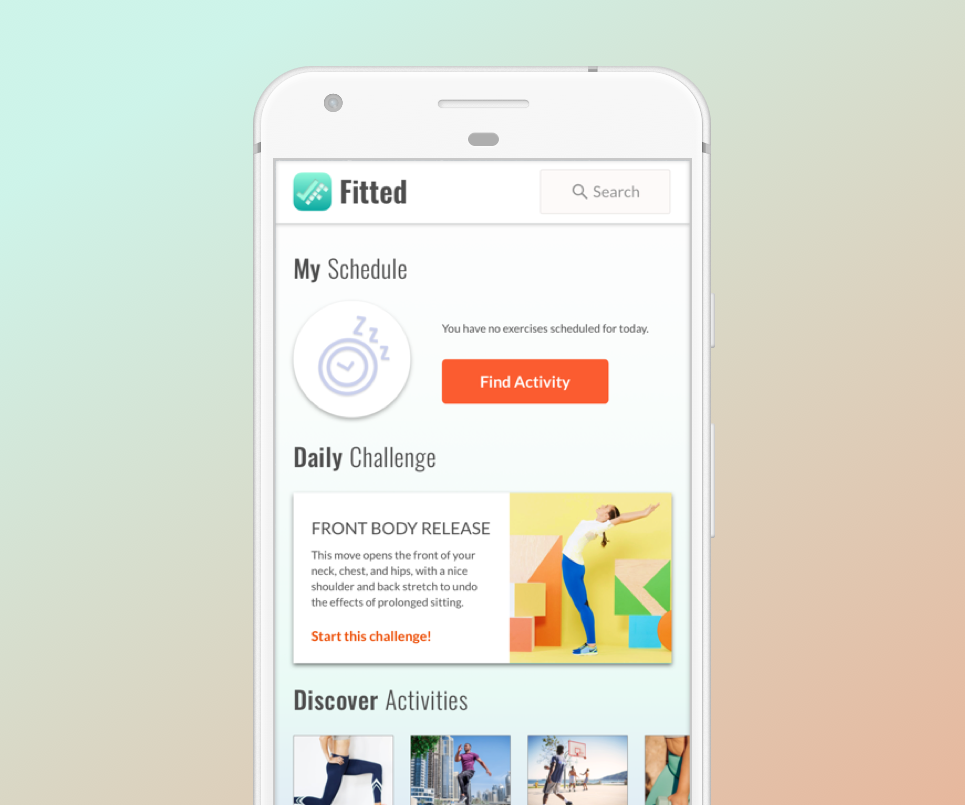
FittedCase Study (CareerFoundry)

Occasion MerchandiserCase Study (BloomNation)

Neighborhood Local PagesCase Study (BloomNation)

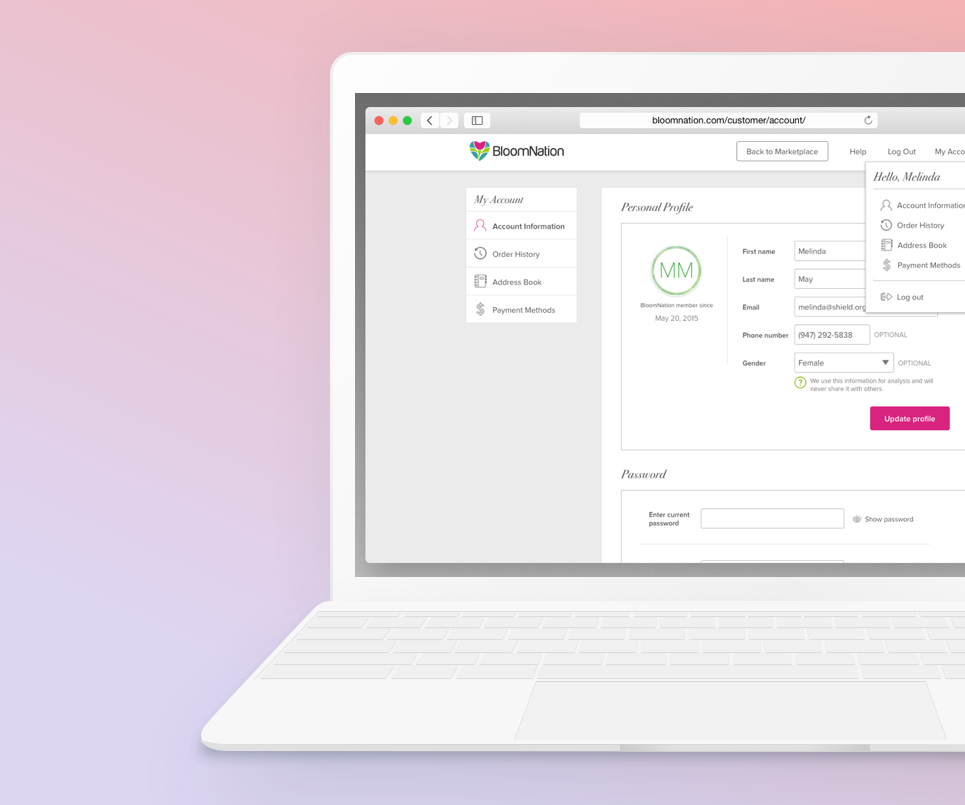
Account ManagementCase Study (BloomNation)

Visual DesignAssorted Projects
Selected Projects
Design & code by Tiffany Taylor Lee ⋅ © 2025 ⋅ All Rights Reserved