Occasion Merchandiser
Occasion Merchandiser
Occasion Merchandiser
Occasion Merchandiser
Occasion Merchandiser
A tool enabling florists to merchandise their inventory based on an occasion or season
A tool enabling florists to merchandise their inventory based on an occasion or season
A tool enabling florists to merchandise their inventory based on an occasion or season
A tool enabling florists to merchandise their inventory based on an occasion or season
A tool enabling florists to merchandise their inventory based on an occasion or season
Overview
Overview
Design Challenge
Design Challenge
Design Challenge
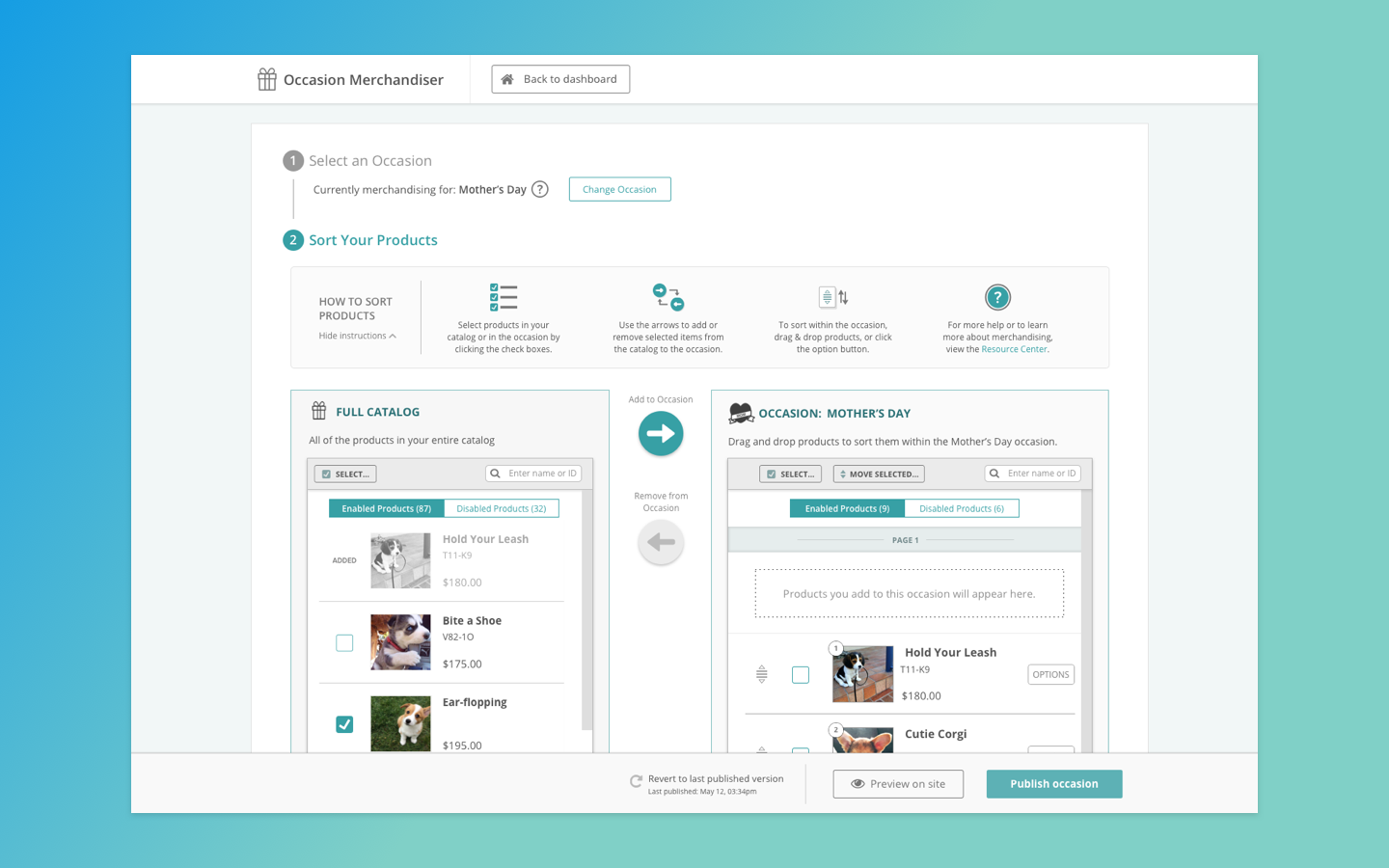
In order to allow florists to show customers the most relevant inventory on their sites, BloomNation wanted to enable its florists to merchandise (i.e. to sort) their inventory based on a specific season, holiday, or event. In addition, this would be the first tool built outside of the existing dashboard system.
In order to allow florists to show customers the most relevant inventory on their sites, BloomNation wanted to enable its florists to merchandise (i.e. to sort) their inventory based on a specific season, holiday, or event. In addition, this would be the first tool built outside of the existing dashboard system.
Solution
Solution
Solution
Using user research, design intuition, and UX best practices, I designed a new tool for occasion-based merchandising. The tool enables florists to move items from their general catalogue into specific occasion buckets. Once in an occasion, they can then further sort their items. They can also easily enable or disable items.
Using user research, design intuition, and UX best practices, I designed a new tool for occasion-based merchandising. The tool enables florists to move items from their general catalog into specific occasion buckets. Once in an occasion, they can then further sort their items. They can also easily enable or disable items.
Case Study
Process
01. My Role &
Responsibilities
01. My Role & Responsibilities
01. My Role & Responsibilities
As the lead designer for this project, I was responsible for:
- Initial comparative analysis and design research
- Collecting stakeholder feedback during design studios to inform my design decisions
- Mapping out the user journey
- Orchestrating BloomNation’s first ever user-testing sessions. Related tasks include writing a test script, moderating tests, technical setup for tests, taking notes, and preparing a findings document
- Providing all required design deliverables (wireframes, high fidelity mocks, icons, photo assets, etc)
- Pairing with the engineering team to ensure a smooth development and “design QA” process
- Working with a product manager and account managers to develop documentation for the florists
As the lead designer for this project, I was responsible for:
- Initial comparative analysis and design research
- Collecting stakeholder feedback during design studios to inform my design decisions
- Mapping out the user journey
- Orchestrating BloomNation’s first ever user-testing sessions. Related tasks include writing a test script, moderating tests, technical setup for tests, taking notes, and preparing a findings document
- Providing all required design deliverables (wireframes, high fidelity mocks, icons, photo assets, etc)
- Pairing with the engineering team to ensure a smooth development and “design QA” process
- Working with a product manager and account managers to develop documentation for the florists
02. Problem Statement
Because occasion-based merchandising did not have a readily established design pattern, I had a chance to establish a new pattern—one that could possibly work across different verticals outside of the floral industry. As this was my first project where we would build new experience from the ground up, I was able to define the product design process.
I defined a problem statement that the stakeholders, product, and engineering would all agree on. I also created a design hypothesis to determine what would make the project a success.
report_problem Problem Statement
Because it is difficult to sort and organise seasonal and occasion-based merchandise, BloomNation is making it difficult for florist to merchandise their products throughout the year. This causes frustration amongst florists and results in florists missing out on selling the optimum products during the right time of year.
How can we make it easier for florists to merchandise their products?
lightbulb_outline Design Hypothesis
Building a tool to sort and organize inventory by occasion will result in a better UX for florists who want to merchandise their offerings based on a season or an event. We’ll know we’re right when we see consistent positive feedback from florists, a high adoption rates for the tool, and an increase in occasion-based sales for florists who take the time to merchandise.
03. User Journey Development
After reviewing the problem statement and hypothesis with the project stakeholders, I then created a user journey map.
04. Research & Sketchbook Pages
There weren’t many real-world examples for occasion-based merchandising tools. With no best-practices or established patterns available, I instead researched how other tools handled sorting and organizing data. I analysed the admin sections for different eCommerce services. I also looked into how other platforms and systems handled sorting and organizing items like photos, emails, or files.
Example sketchbook pages, from the researching and problem-defining stages.
05. Design Studio
Working with the Product Manager, we held a design studio with team members from account management, product, engineering, customer support, and the leadership team. It was very informative and helped shape my understanding of what kind of tool everyone felt we should be building. Examples of concepts created by the team during the design studio’s whiteboarding sessions.
Working with the Product Manager, we held a design studio with team members from account management, product, engineering, customer support, and the leadership team. It was very informative and helped shape my understanding of what kind of tool everyone felt we should be building. Examples of concepts created by the team during the design studio’s whiteboarding sessions.
06. Lo-fidelity Wireframes
Using my research and the findings from the design studio, I created lo-fidelity wireframes to illustrate a couple of options.
User Research & Testing
01. Test Overview
Because we were building a new type of merchandising tool I decided we should conduct a round of user testing to ensure that my design choices were on the right track. Besides doing a basic usability test, I also wanted to validate that the merchandising experience I had designed was meeting the needs of our florists, based on the initial hypotheses the team had agreed on.
I created a test plan to keep track of the test goals, objectives, logistics, scenarios, and participant information. I created “mid-fidelity” wires for a prototype that would be polished enough to use for testing with florists, and then located 5 florists and 3 internal employees to test.
02. Findings & Recommendations
02. Findings & Recommendations
02. Findings & Recommendations
Post-testing I compiled all of the notes and created a slide deck with the main findings of the test, as well as actionable follow-up tasks based on the findings. The findings were positive with no need to make any drastic changes to the overall experience, but we did need to modify the UI to match the old dashboard's branding and colours. In addition, I gained insight that supported my plan to launch this tool with proper user onboarding and help guides.
Interaction & Visual Design
Interaction & Visual Design
01. Hi-fidelity Designs
Using the findings from the recommendations deck, I built new hi-fidelity mocks and created a prototype that engineering could refer to during the development stage. Once dev began, I worked closely with engineering to stay informed of any changes to original release goals due to backend/API issues. A variety of edge cases were also uncovered once the engineers started working, so I delivered UI and UX specs for various scenarios as needed.
02. Icons
I made most of the icons used in the tool, with the exception being several of the 40+ occasion icons that I sourced from an icon repository. We will use this iconography for catalog management in other parts of the florist dashboard, in the florist help guides, and in marketing material sent to florists from BloomNation.
Release
01. Release
At the end of August 2017, it was released to all florists. The feedback post-release was overwhelmingly positive and usage increased in the winter as florists begin to prepare for Valentine's Day.
02. Reflections
- In this project, I initially tried to introduce a new colour palette because the existing colours (yellow background, teal header, etc) feel very outdated. But user testing showed that the florists were really taken aback by this drastic visual change taking place (i.e. going from the old dashboard into a new tool that has a totally different branding). As a result, I decided to use the existing colour palette. A total dashboard redesign is scheduled as the next project to start, so once that project is ready for production we will be able to ensure that this new tool has an updated and consistent look.
- Additionally, I had planned do a very lightweight round of user testing with florist once the tool was widely in use.
Selected Works

Potion Design SystemProject Overview (Versus Systems)

Platforms DashboardCase Study (Versus System)

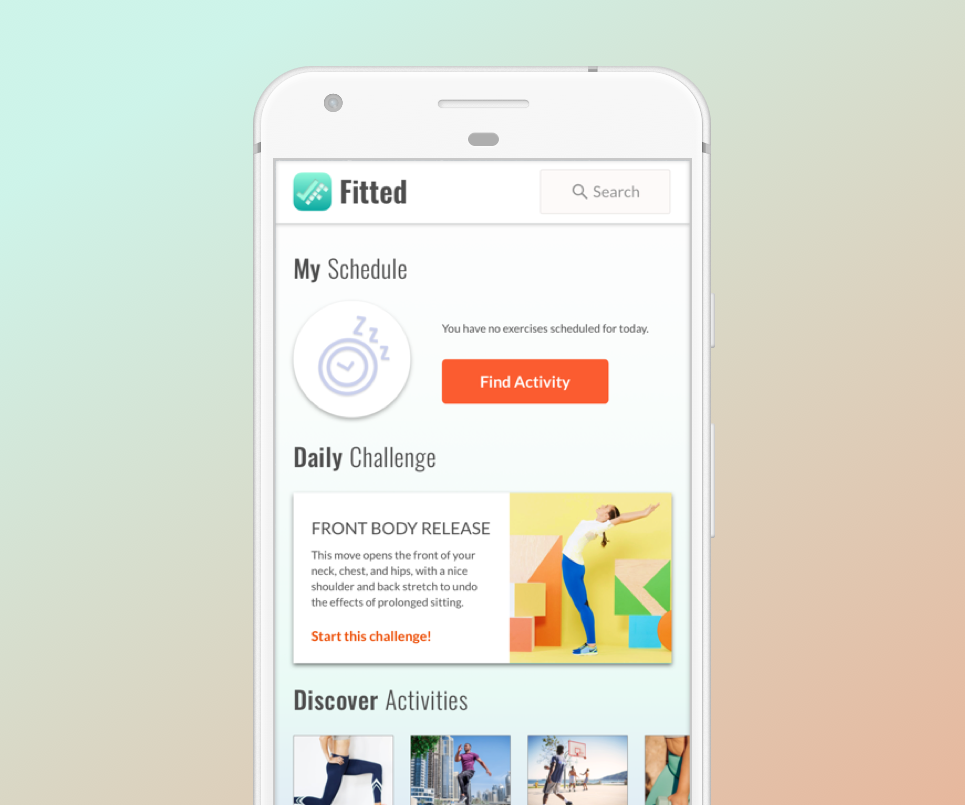
FittedCase Study (CareerFoundry)

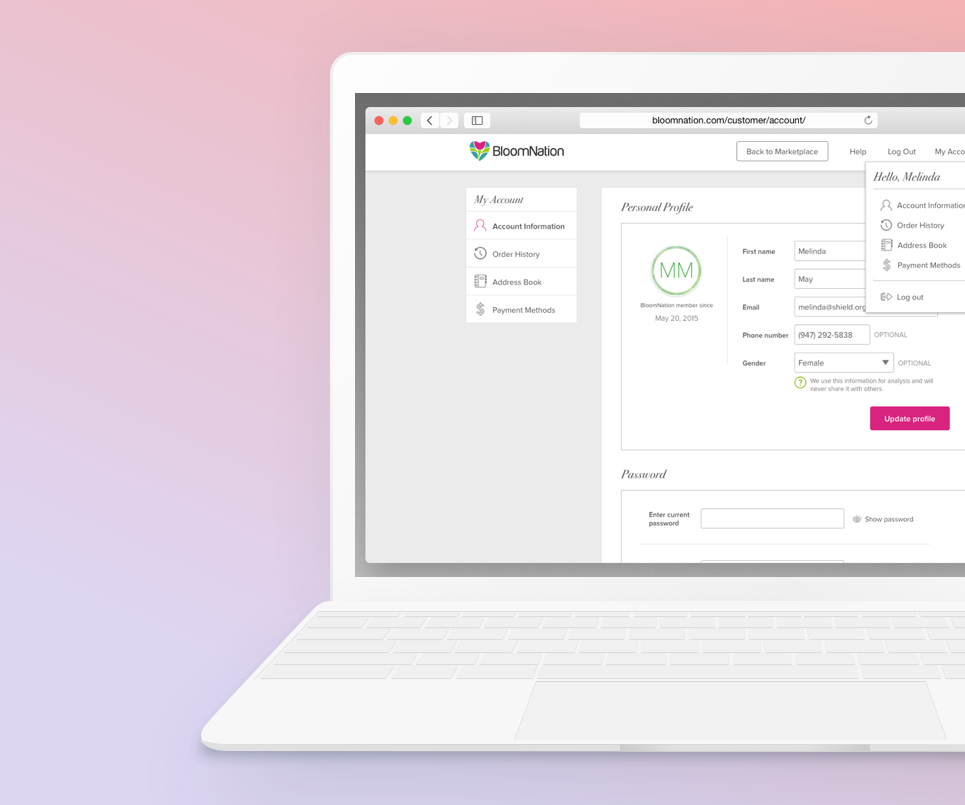
Neighborhood Local PagesCase Study (BloomNation)

Account ManagementCase Study (BloomNation)

Visual DesignAssorted Projects

Document DefenseProject Overview (Rocket Lawyer)
Selected Projects
Design & code by Tiffany Taylor Lee ⋅ © 2025 ⋅ All Rights Reserved