Potion
Potion
Creating and maintaining the design system for Versus System's dashboard products
Creating and maintaining the design system for Versus System's dashboard products
Overview
Overview
01. Design Challenge
01. Design Challenge
01. Design Challenge
01. Design Challenge
Versus Systems originally offered a single dashboard tool to manage its game and prize integrations. The company decided to split this dashboard into a product suite consisting of three distinctive dashboard platforms to meet internal and client needs. This meant that the original legacy dashboard needed to be redesigned. Most of the components in this complex legacy dashboard had been inconsistently designed, which created a disjointed user experience. In addition, the legacy dashboard was based on Google's Material Design, so creating a new design system was the first step in branding the products and making them really reflect the Versus Systems' voice.
02. Solution
For this project, I led the effort to create and maintain Potion, a new design system that stemmed from the legacy dashboard's redesign. Using the Atomic Design methodology, I assembled a new series of components that allowed us to quickly design the three new dashboards. I also defined the design guidelines for the different components and started thinking about the branding for each dashboard within the context of the design system.
03. My Role &
Responsibilities
03. My Role & Responsibilities
03. My Role & Responsibilities
For this project, I am the lead designer. I also partner with the lead front-end developer when it comes time to create Potion components in code. My responsibilities include:
- Creating the initial components (using atomic methodology) with a fellow design team member
- Defining design guidelines and usage explanations for Potion components
- Making any required changes to the design system as new dashboard features are designed and developed
- Partnering with the engineering team to ensure that the developers' framework matches Potion
- Testing Potion with other designers to ensure it fits into the team's workflow
- Communicating with other designers when the components change so they can update their mocks
- Maintaining the company wiki and documentation hub for Potion
04. Background research
Shortly after the leadership determined we would redesign the dashboards, the design team and I attended the UX Design Summit, a conference in San Francisco. Design systems were a reoccurring topic at the conference. As a result, once we returned I was feeling very inspired by the different talks from teams like Yelp and Stripe describing how they used their design systems. Once I began the Versus System's design system project, I started by researching different design systems and how they were organised, using resources like Design Lynx.
The head of design was familiar with atomic design, a design methodology by Brad Frost. As a result, we decided to use that as the base for our design system.
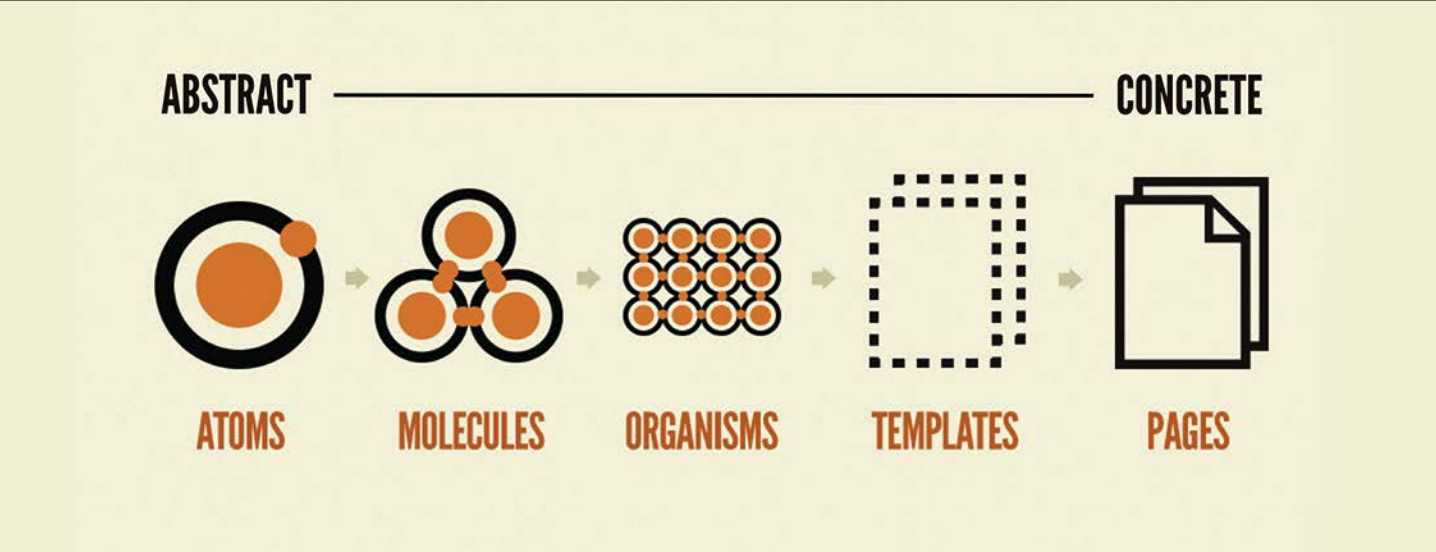
Atomic design is a methodology composed of five distinct stages working together to create interface design systems in a more deliberate and hierarchical manner. The five stages of atomic design are: Atoms. Molecules. Organisms. Templates. Pages.
- Brad Frost
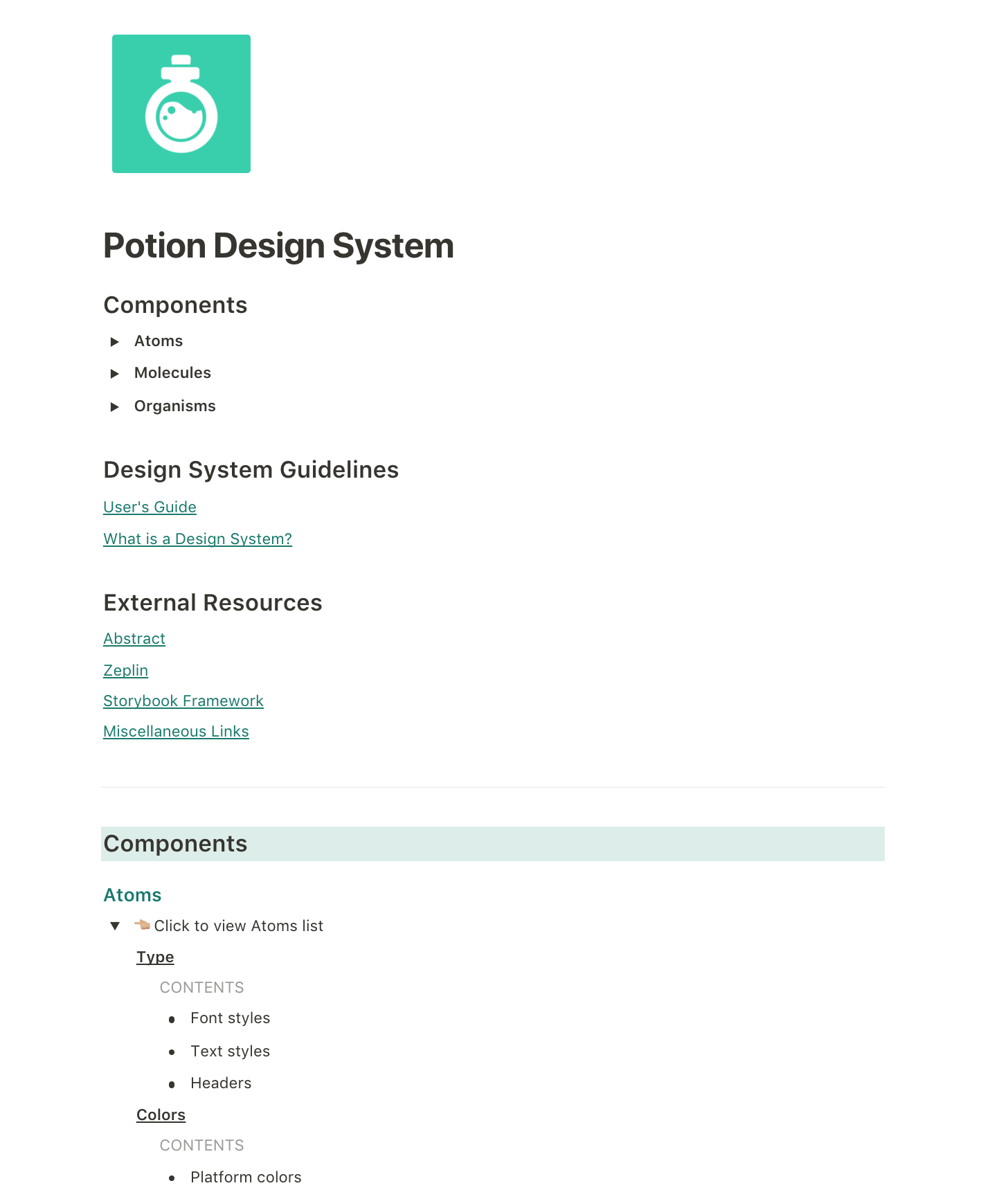
05. Mapping Out Components
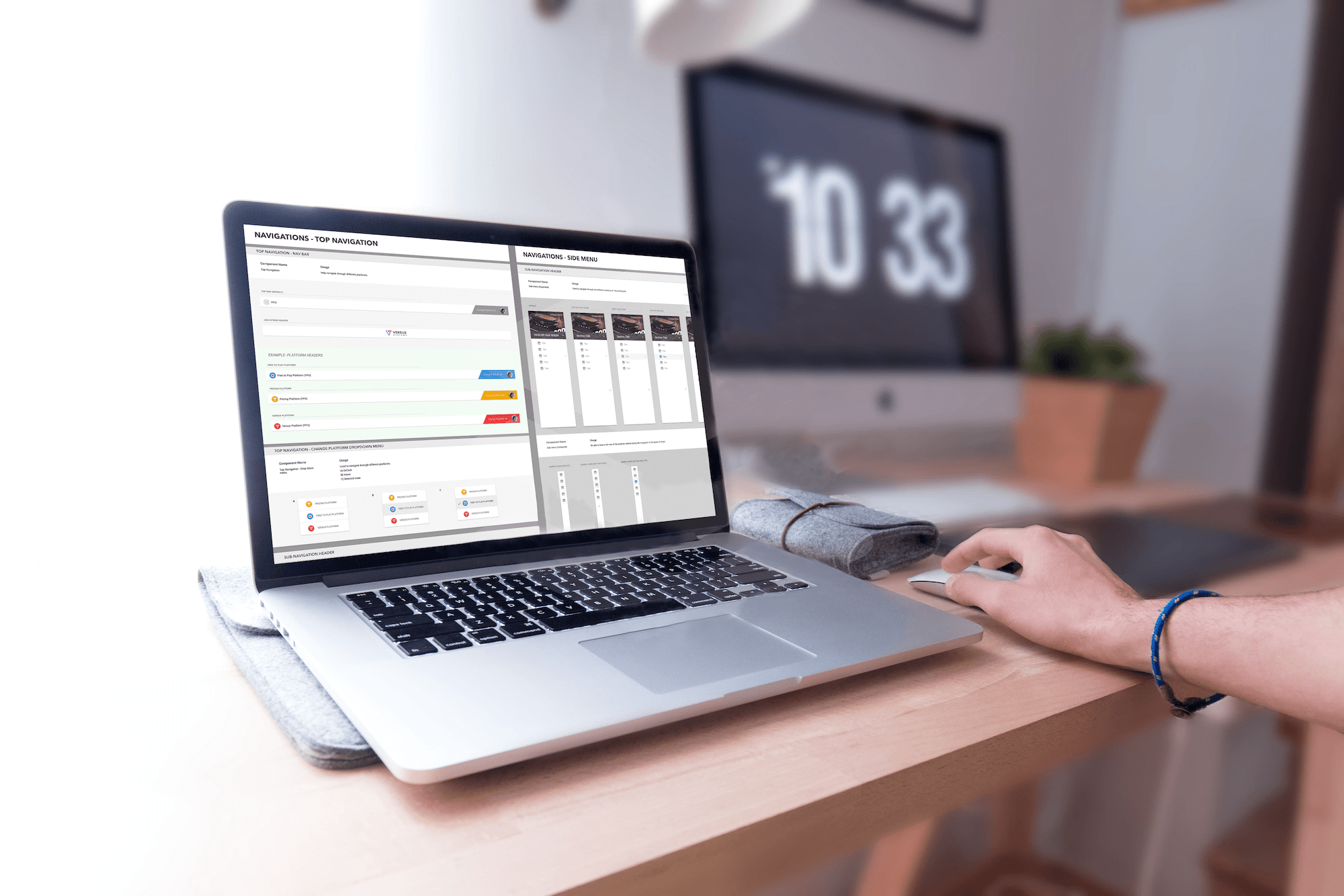
Working with a fellow designer, we completed an audit of over 200 screens. Splitting the responsibility, we mapped out the atoms, molecules, and organisms for each part of the legacy dashboard.
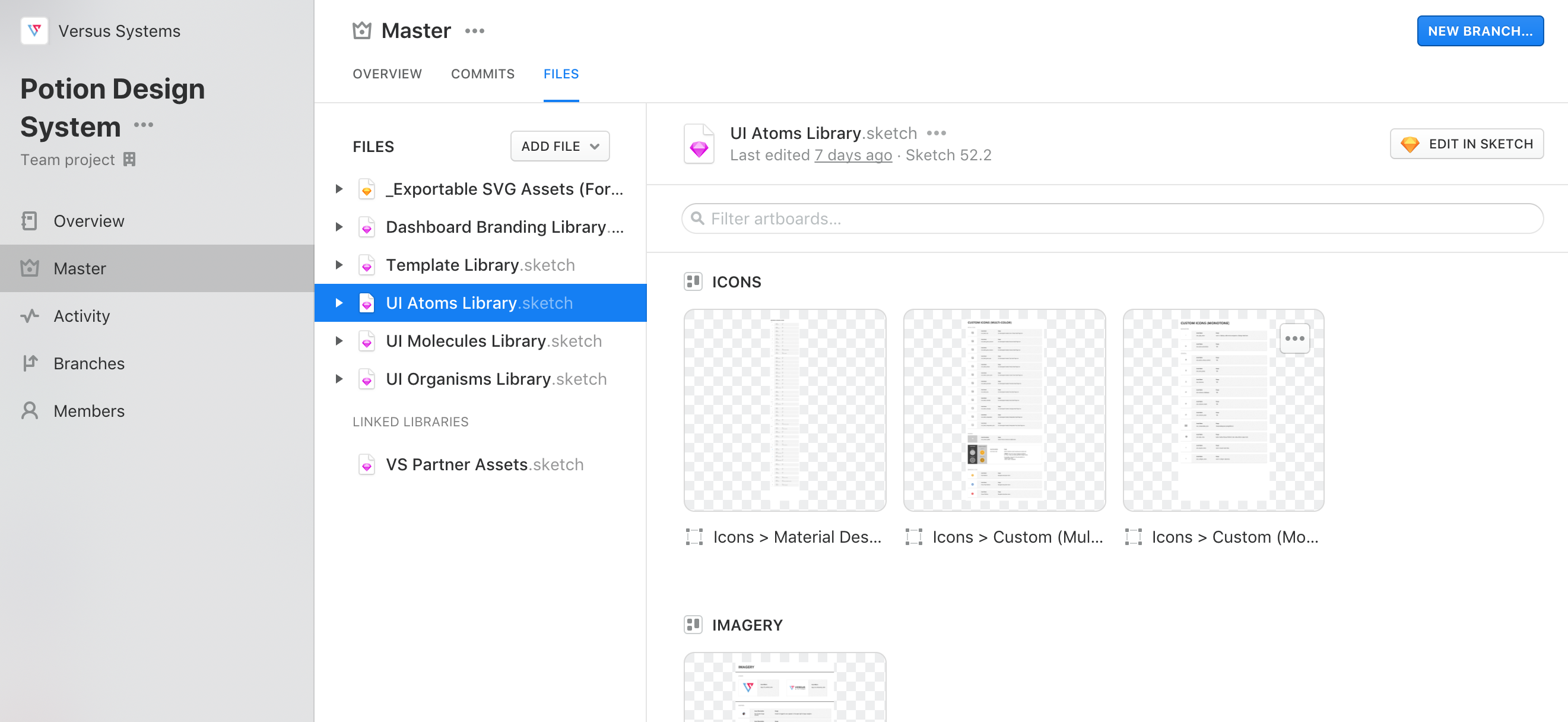
Once the initial audit was done, we then took the existing design files and created components in Sketch. At this point, I created a series of Sketch libraries for the atoms, molecules, and organisms and then used Abstract to link it all together.
Screenshot of the Potion project in Abstract, detailing how I set up the linked libraries.
06. Enhancing Potion
Once the first round of components were created, I became the lead for the project. At this point, I went through and started adding usage and style guidelines to each section. I also began writing out a best practices guide for using the design system.

Around this time, a lead designer joined the company to work on the dashboard products. By working with him and gathering his feedback, I was able to test how easy it was for other designers to use the dashboard system. After a month or so, I made a few tweaks that made it much easier for a new person to quickly ramp up and start working in Potion. Examples of such improvements include defining naming conventions for layers and overrides within the Sketch file, and adding spacing guidelines to components in order to make easier to consistent place components in a design.

Example of using the components with the new spacing feature
07. Developer Implementation
As useful as it is for designers to have a design system for styles, patterns, usage guidelines, and reusable components, it is greatly limited if it also doesn't have a production code element. I researched possible UI frameworks and partnered with the lead front-end developer to find something that worked well with the code stack the front-end team uses. We selected Storybook, and as a result, I developed a process for how to get Potion out of the design silo and into the developer's hands as well.
Our current process is that once a component is completed, I file a ticket using the developer team's project management tool (Clubhouse) to explain what needs to be added or updated, along with specs generated with Zeplin. Then I discuss how to prioritise it with the front-end lead, and once the ticket is done I do the QA on it to ensure nothing was omitted.

08. Reflections
Although when we started Potion, the team had some familiarity with design systems and building style guides and UI kits, none of us had actually built a proper design system. This project has been quite a learning process in communication, time management, and collaboration. Some reflections on the project include:
- A design system is more than a pattern library or style guide. Initially, we had something that only listed out what some of the different UI patterns were. I have now started explaining each component's usage and sharing some of the design principles behind how, when, and why to use components. My goal is for Potion to allow designers and developers to build out the dashboards within a clearly defined framework. The next steps will be adding branding to the dashboard project; Potion will help explain some of the visual design choices we will make during the branding stage.
- When I first started working on Potion, the other designer I worked with was on a different team and was not familiar with how the dashboard worked, which caused some problems later with the way components were structured in Sketch. When creating a design system, it's best to step back and occasionally use it to create a few designs using the components you’ve been building. That said, you still need to check with your users (i.e. other designers on your team) to ensure they understand how to use the design system. If it doesn't work for the team, it's not a good design system.
- Although the design team has completely switched over to using Potion to create out designs, the dev team has still not caught up with building their components in their framework. This means they have been building some Potion components retroactively. This happened due to timeline issues and being considerate of business needs; looking back I would work harder make sure there is developer buy-in early. That way there would be enough time allocated for the team to build out the components first. That way it's less likely the developer time will have to spend time rebuilding things as framework components.
Selected Works

Platforms DashboardCase Study (Versus System)

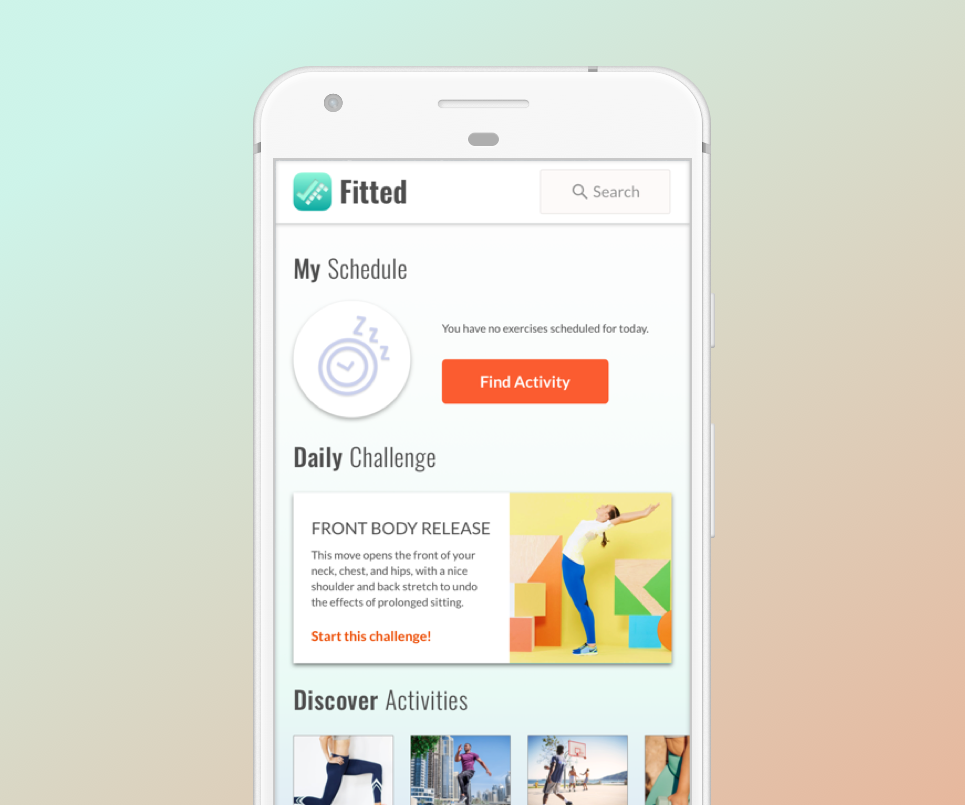
FittedCase Study (CareerFoundry)

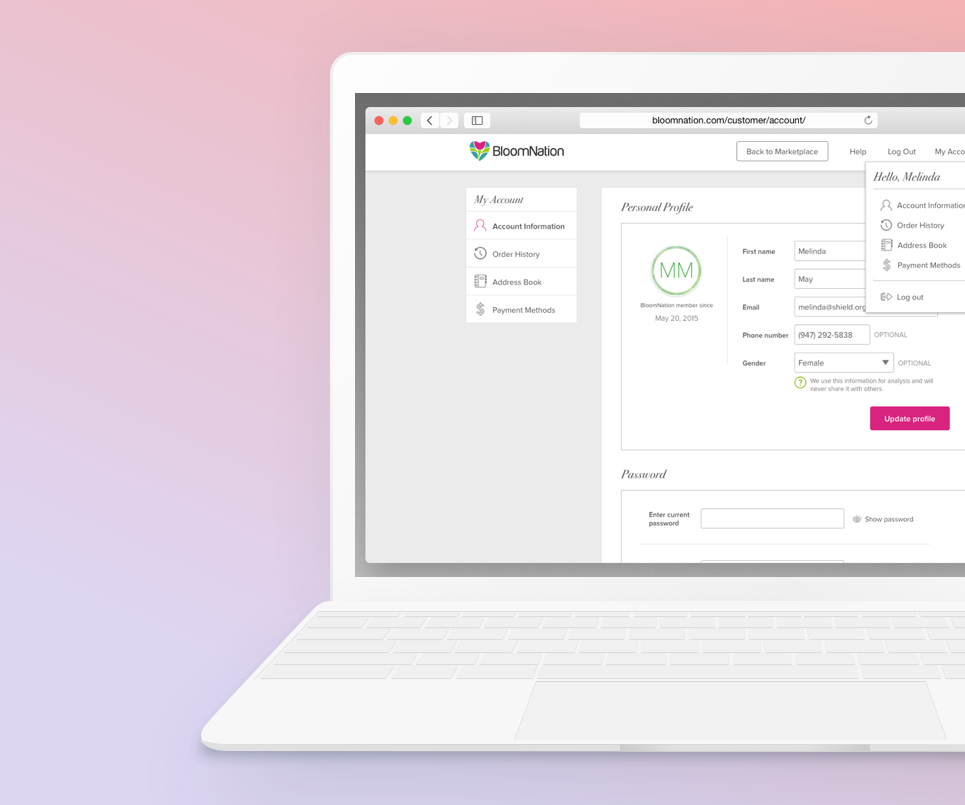
Occasion MerchandiserCase Study (BloomNation)

Neighborhood Local PagesCase Study (BloomNation)

Account ManagementCase Study (BloomNation)

Visual DesignAssorted Projects

Document DefenseProject Overview (Rocket Lawyer)
Selected Projects
Design & code by Tiffany Taylor Lee ⋅ © 2025 ⋅ All Rights Reserved