Platforms Dashboard
Platforms Dashboards
Platforms Dashboard
A tool allowing clients to integrate prizes into video games that players can win
A tool allowing clients to integrate prizes into video games that players can win
A tool allowing clients to integrate prizes into video games that players can win
Overview
Overview
Design Challenge
Design Challenge
Design Challenge
Versus Systems’ dashboard was created to put products in games that players can win as prizes. The original dashboard was too difficult for clients to use on their own. There was a large learning curve even for our internal teams. Also, several features were missing from the dashboard’s front-end, meaning our engineering team had to do many tasks for account management and customer support from the back-end. Finally, due to the way the dashboard was developed, it was difficult for the engineering team to maintain the dashboard or develop new features.
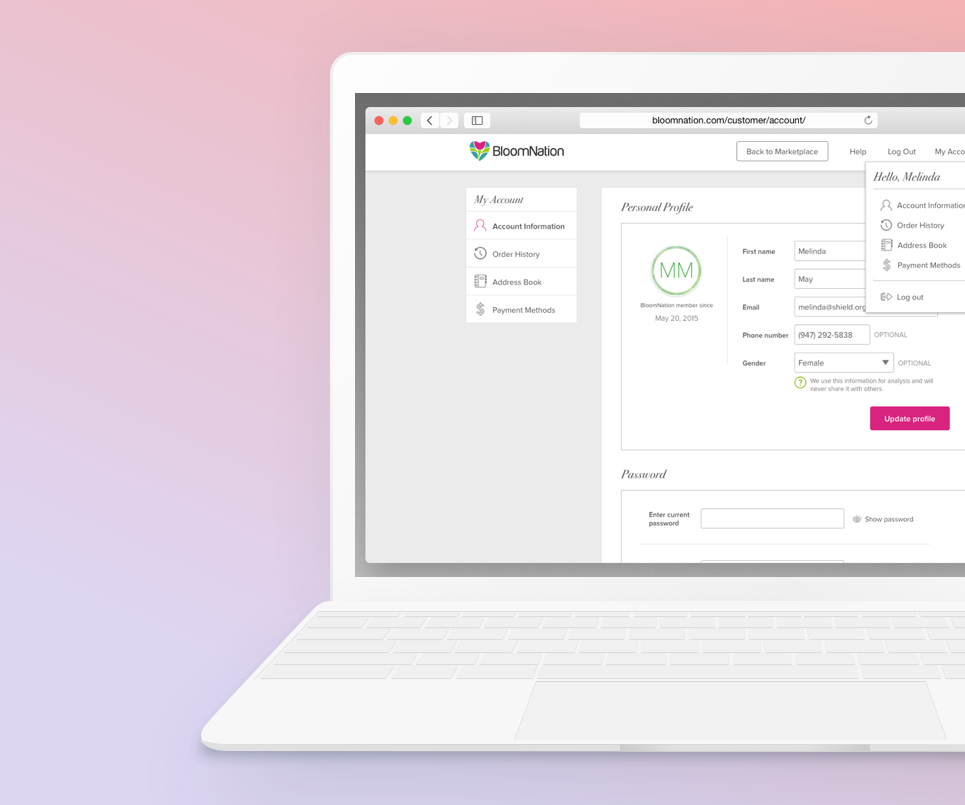
In order to allow florists to show customers the most relevant inventory on their sites, BloomNation wanted to enable its florists to merchandise (i.e. to sort) their inventory based on a specific season, holiday, or event. In addition, this would be the first tool built outside of the existing dashboard system.
Previous UI (Prizing Section)
In the old dashboard, the layout was not intuitive; even internally trained account managers were confused by the tool.
Solution
Solution
Solution
The proposed solution was to split the dashboard into 3 separate products that focused on specific use cases instead of having one massive dashboard. The dashboard products would be developed in this order:
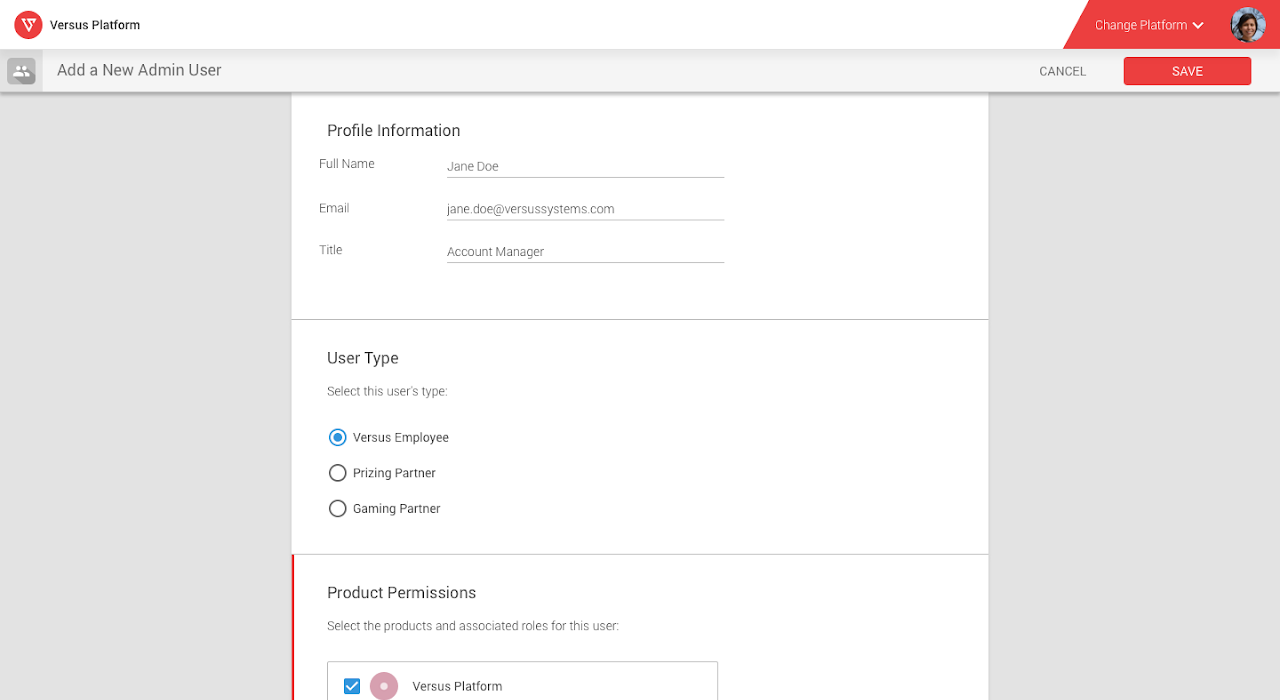
- Versus Platform: internally used - used to create and administer users, setup brands and game companies, provide player support, and other internal functions
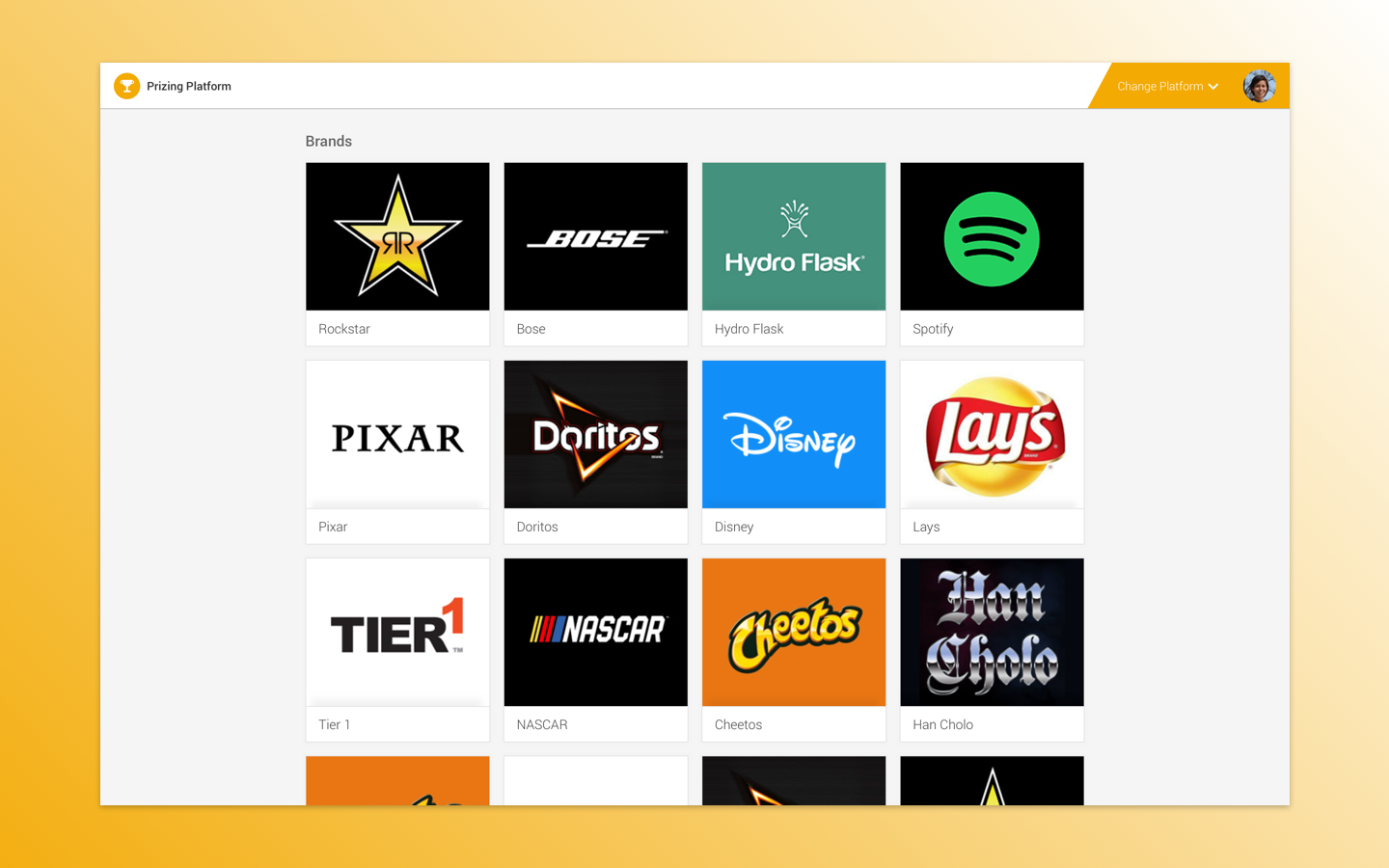
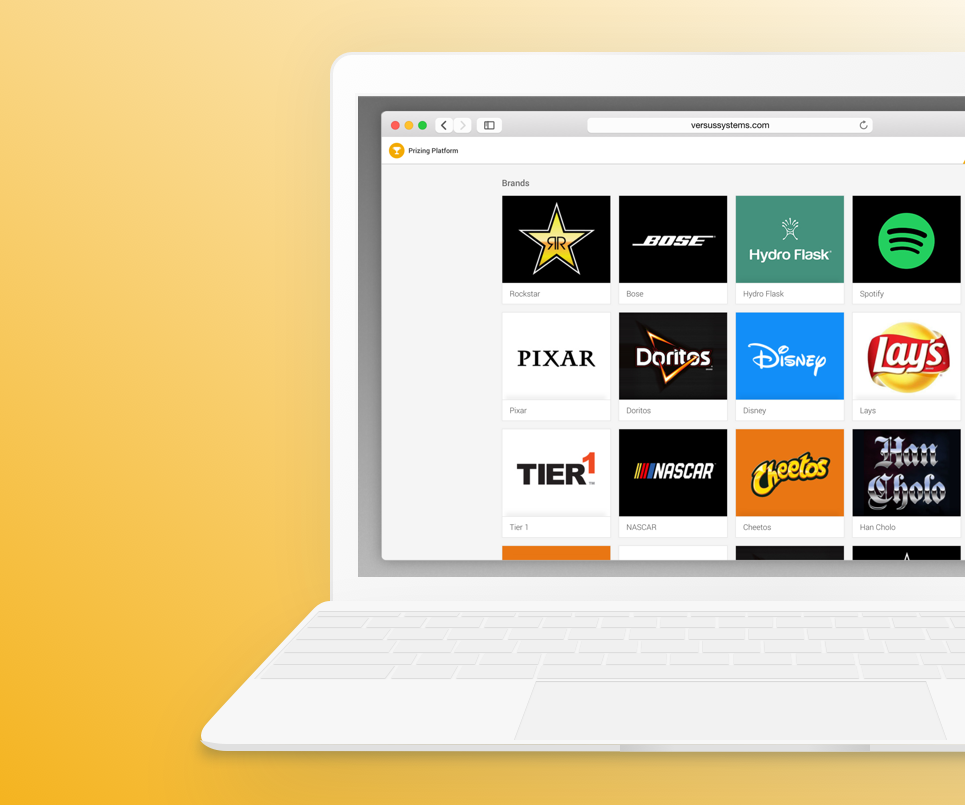
- Prizing Platform: internal and client-facing - used to set up and view analytics about the prizes that can be won in games
- Games Platform: internal and client-facing - used to set up and view analytics about the contests that allow players in games to win prizes
Using user research, design intuition, and UX best practices, I designed a new tool for occasion-based merchandising. The tool enables florists to move items from their general catalog into specific occasion buckets. Once in an occasion, they can then further sort their items. They can also easily enable or disable items.
Case Study
Process
01. My Role &
Responsibilities
01. My Role & Responsibilities
01. My Role & Responsibilities
For the first phase (Versus Platform MVP), I worked with the head of design (the product owner) and the engineering team. For the next phases (Prizing Platform MVP and Versus Platform V2), I worked with another designer and the engineering team; the head of design remained as the product owner. My responsibilities included:
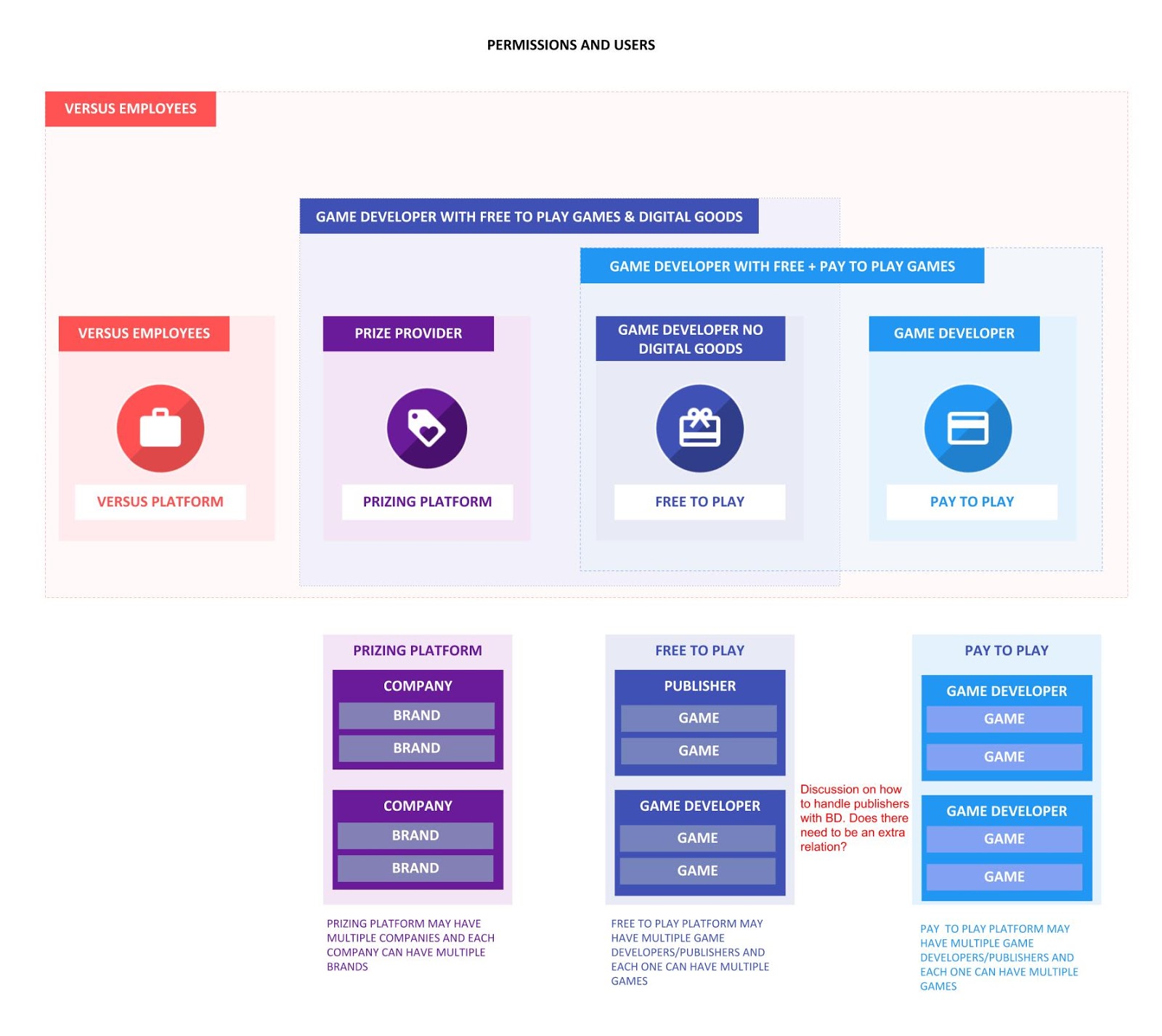
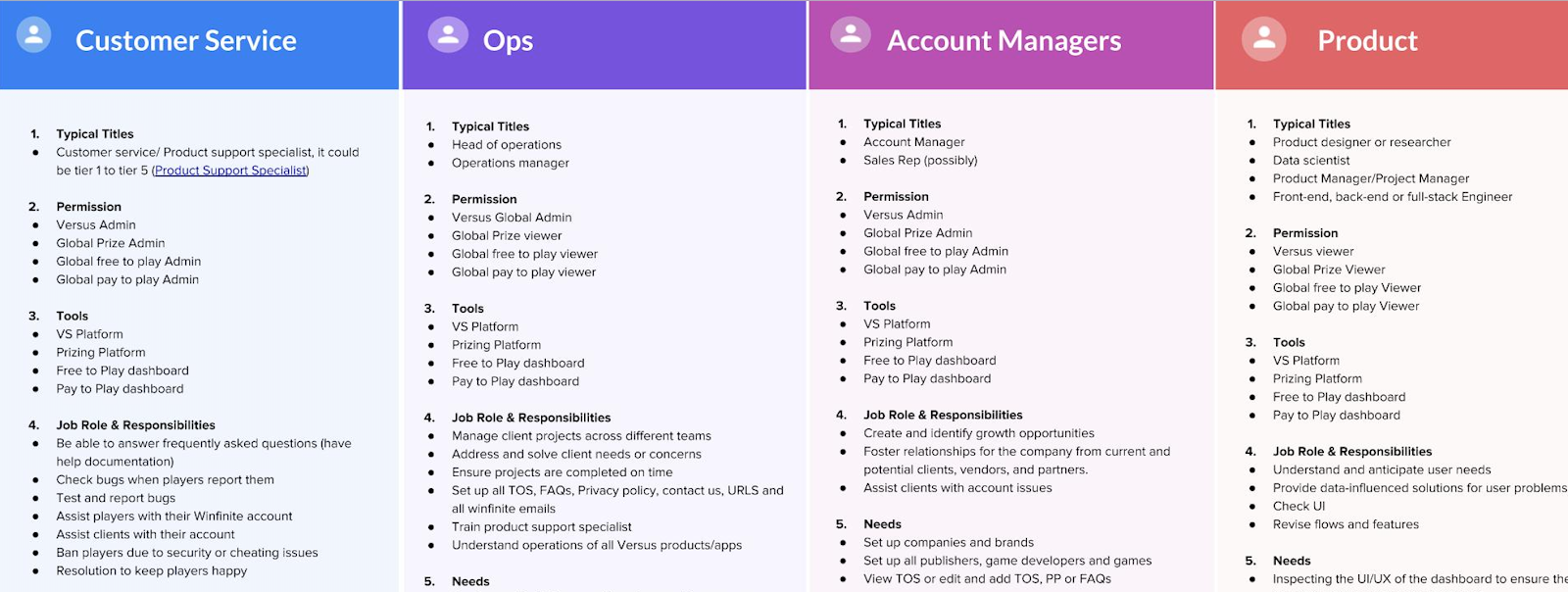
- Defining the different types of users in the dashboard and their roles/permissions
- Mapping out user journeys
- Providing all required design deliverables (wireframes, high fidelity mocks, icons)
- Creating the dashboards design system
- Making changes to designs based on user testing
- Writing up documentation in a company wiki
As the lead designer for this project, I was responsible for:
- Initial comparative analysis and design research
- Collecting stakeholder feedback during design studios to inform my design decisions
- Mapping out the user journey
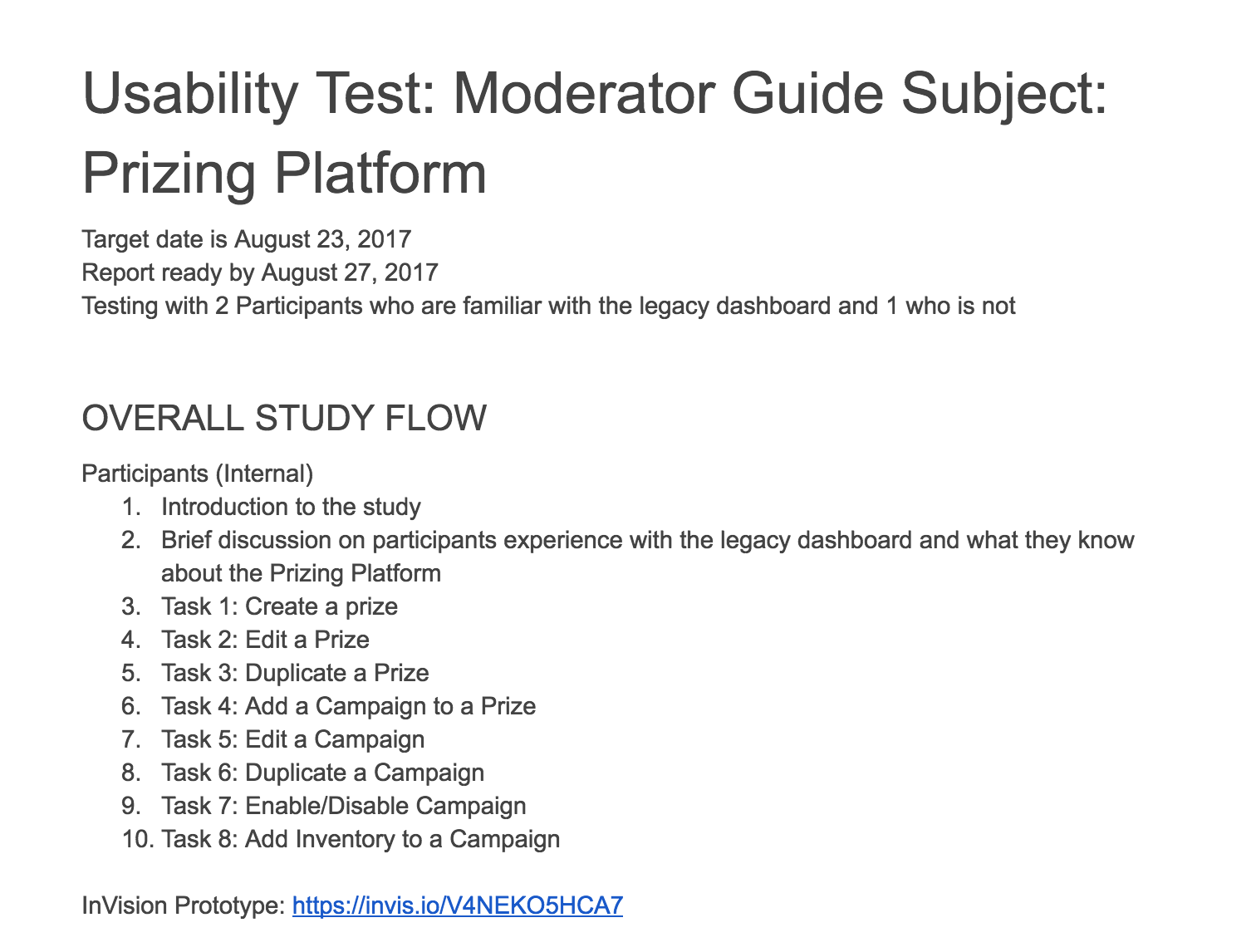
- Orchestrating BloomNation’s first ever user-testing sessions. Related tasks include writing a test script, moderating tests, technical setup for tests, taking notes, and preparing a findings document
- Providing all required design deliverables (wireframes, high fidelity mocks, icons, photo assets, etc)
- Pairing with the engineering team to ensure a smooth development and “design QA” process
- Working with a product manager and account managers to develop documentation for the florists
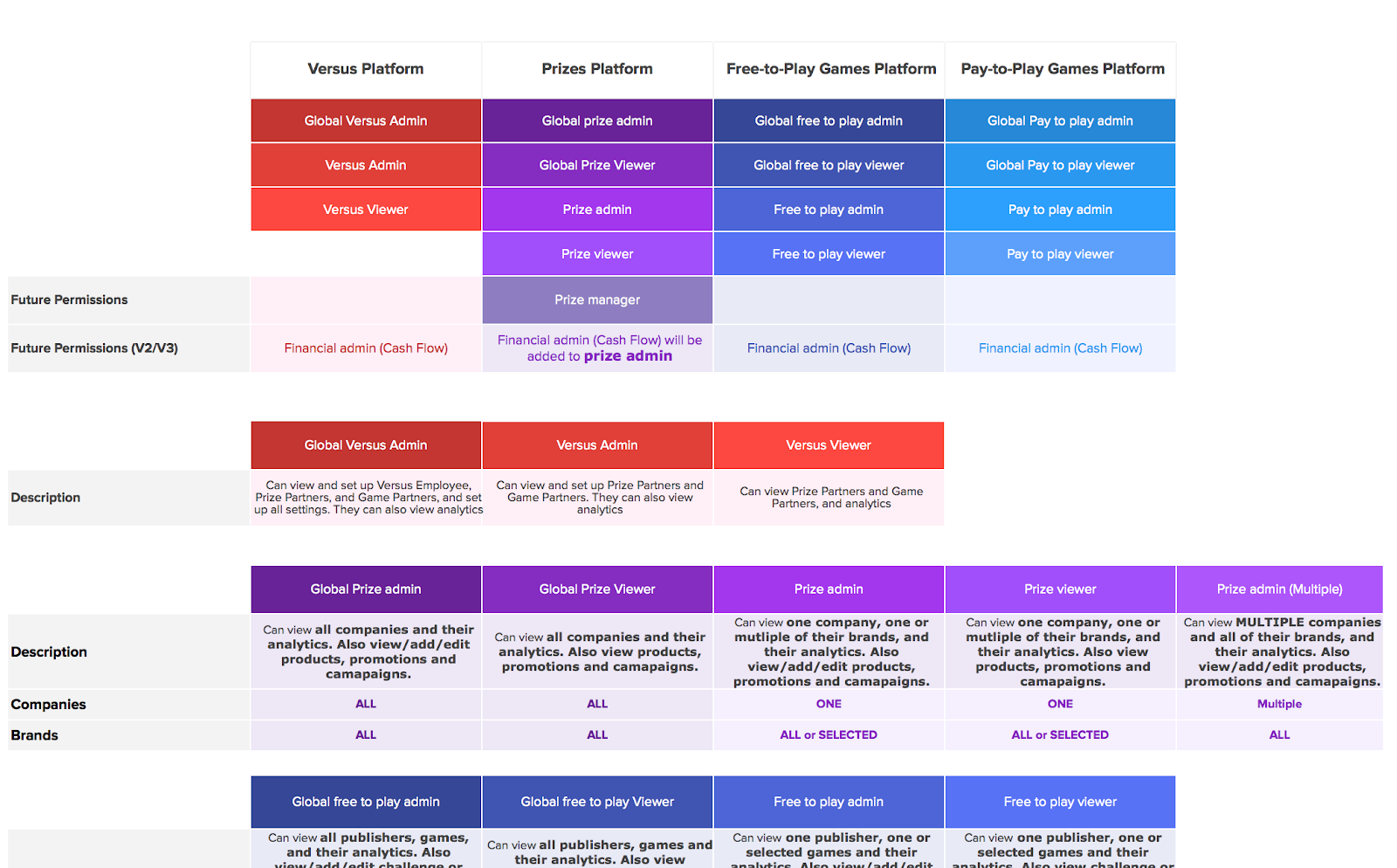
02. USER ROLES
The head of design and the VP of technology did the initial discovery and research first. They determined there would be 3 products: the Versus Platform, the Prizing Platform, and the Games platform. The first project was the Versus Platform, with the Prizing Platform following. While the dashboards were being redesigned, our account management team would continue to use the old dashboard to support customers. Working with the head of design and the VP of technology, we first mapped out the roles that should exist and what permissions each role should have for each platform:
03. Personas
A rough template for possible user personas was started before I joined the company, so I was tasked with fleshing these personas out into full proto-personas for the Versus Platform. I conducted interviews with different stakeholders across the company to map out these personas.

04. Site Maps
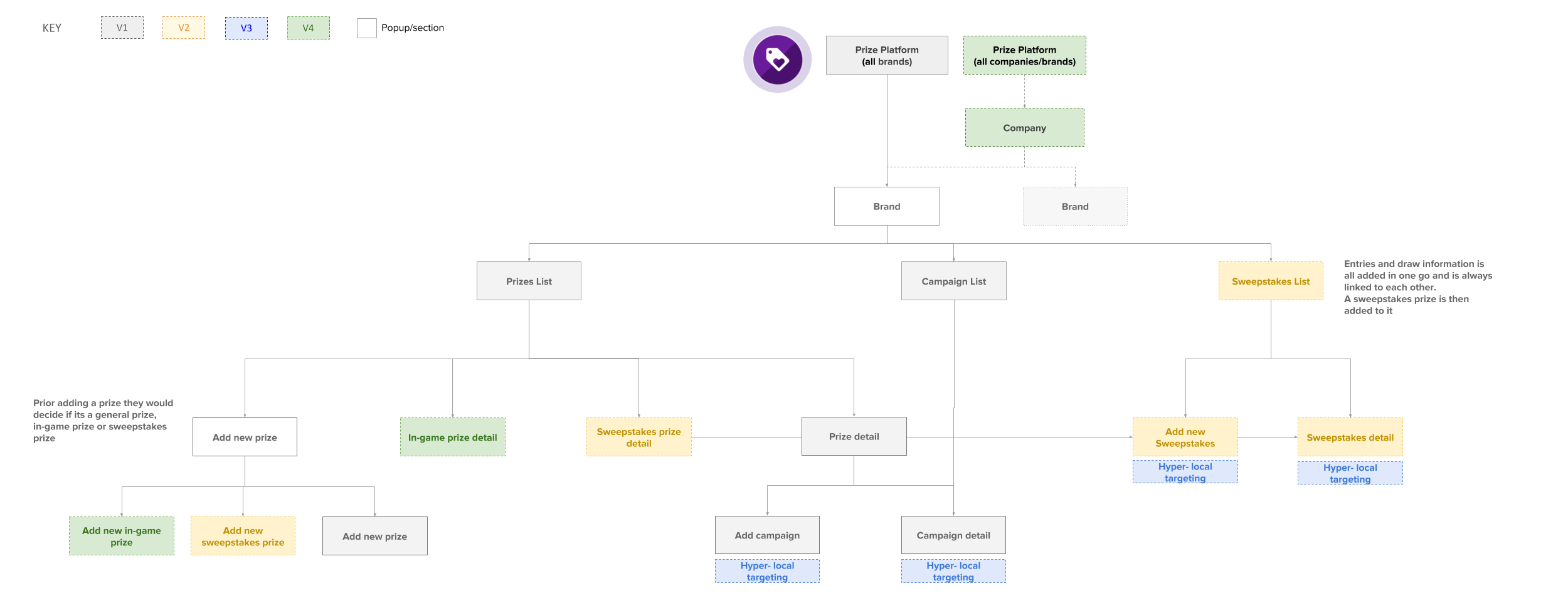
Once the roles and permissions were established, we created site maps. These maps are used to list out what data is required on each page, which is very helpful for engineering teams to understand what needs to go where. They also communicated what features would be in MVP/version 1, version 2, etc. for engineers and stakeholders.
Left: Data sitemap for the Prizing Platform
Right: Features sitemap for the Prizing Platform
05. Workflows
Next came user workflows for all of the features and functionality within the dashboards. For the Versus Platform, for example, the workflows included creating the different types of users, setting up template and server information for emails from Versus Systems, and how customer service would manage player accounts. At this time, I also established a glossary to help lessen confusion in terminology and ensure that engineering and design were using the same language to discuss things related to the dashboard.
Working with the Product Manager, we held a design studio with team members from account management, product, engineering, customer support, and the leadership team. It was very informative and helped shape my understanding of what kind of tool everyone felt we should be building. Examples of concepts created by the team during the design studio’s whiteboarding sessions.
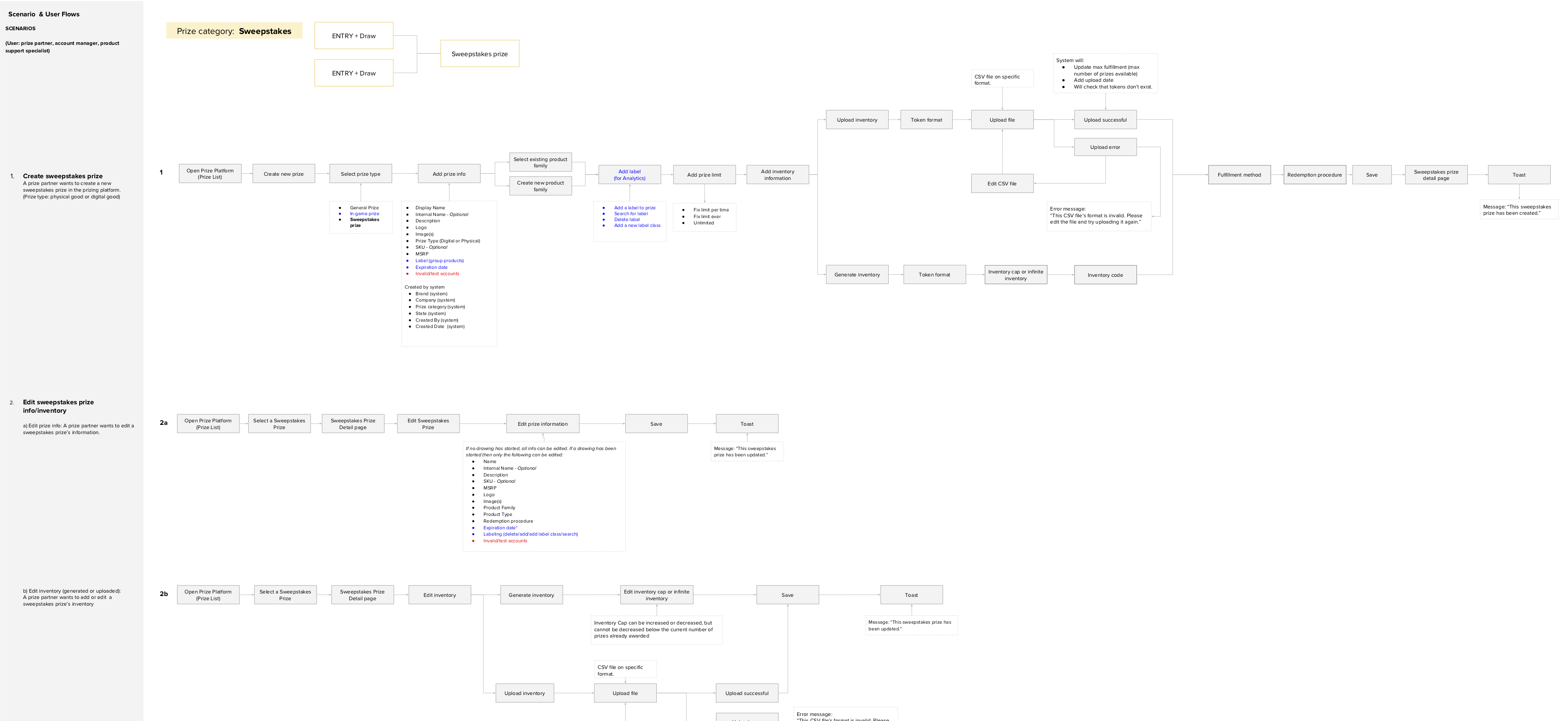
Example of workflows for adding or editing a client's Sweepstakes Prize in the Prizing Platform
06. Wireframe Development
The next step in the process was creating wireframes based on the sitemaps and workflows. These wires were used to communicate what to build with the engineering team. We conducted user testing on the wires as needed.
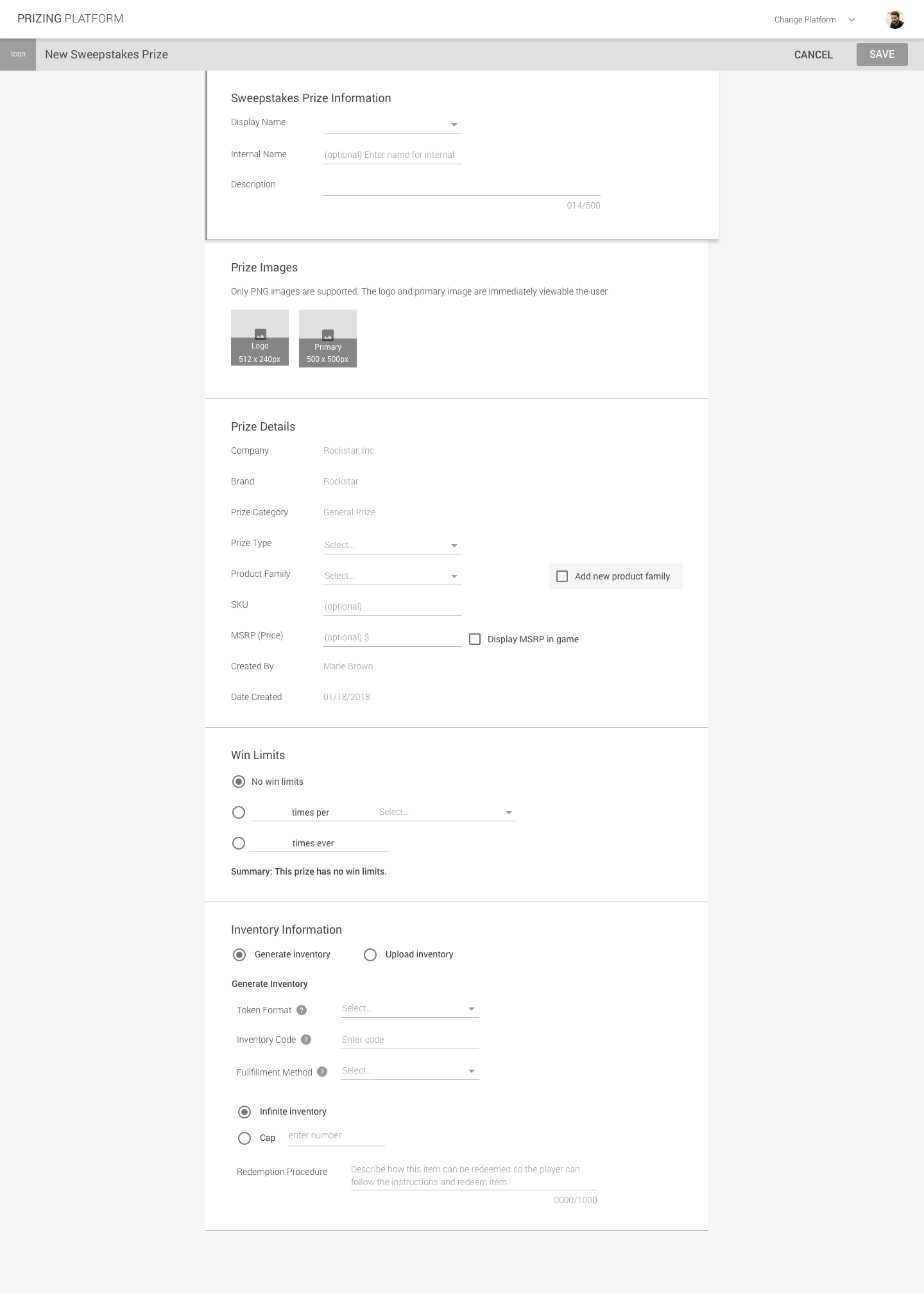
07. Hi-fidelity Mocks
After the user testing was completed, we worked on hi-fidelity mocks. These mocks were what the development team used to build the new dashboard. We also created specs in Zeplin. For the Versus Platform, we did not have the design system, but for the subsequent phases (the Prizing and Games Platforms), the high-fidelity stage was where the designer inserted components from or created new components in Potion. As the design lead for Potion, I worked to make sure the new designs followed the design system. I also advised on when to create new components and when to use existing components.
User Testing
Due to smaller team size and internal use, we skipped testing for the Versus Platform product for MVP. Once the new designer joined the team, we had the bandwidth to test the next product, the Prizing Platform. From a business standpoint, this product would be the one that we want to have clients use, so it was important to get the experience right for this product first.
Working with a different design team member who specialises in user research, our internal testing revealed that there was still some confusion around the wording used in the UI, so we made revisions based on that feedback.

Design System Development
Interaction & Visual Design
During the Versus Platform phase, we did not have a design system. By the end of phase one, the team saw a need for consistency as this Platforms Dashboards project is very large and complex. As a result, we created a design system called Potion.
I was made the lead designer for Potion as a separate project. The design system greatly helped for phase two of the Platforms project, the Prizing Platform. Following Atomic design principles, I worked with another designer to create a design system. I used Sketch, Abstract, and Zeplin.
Release
01. Release
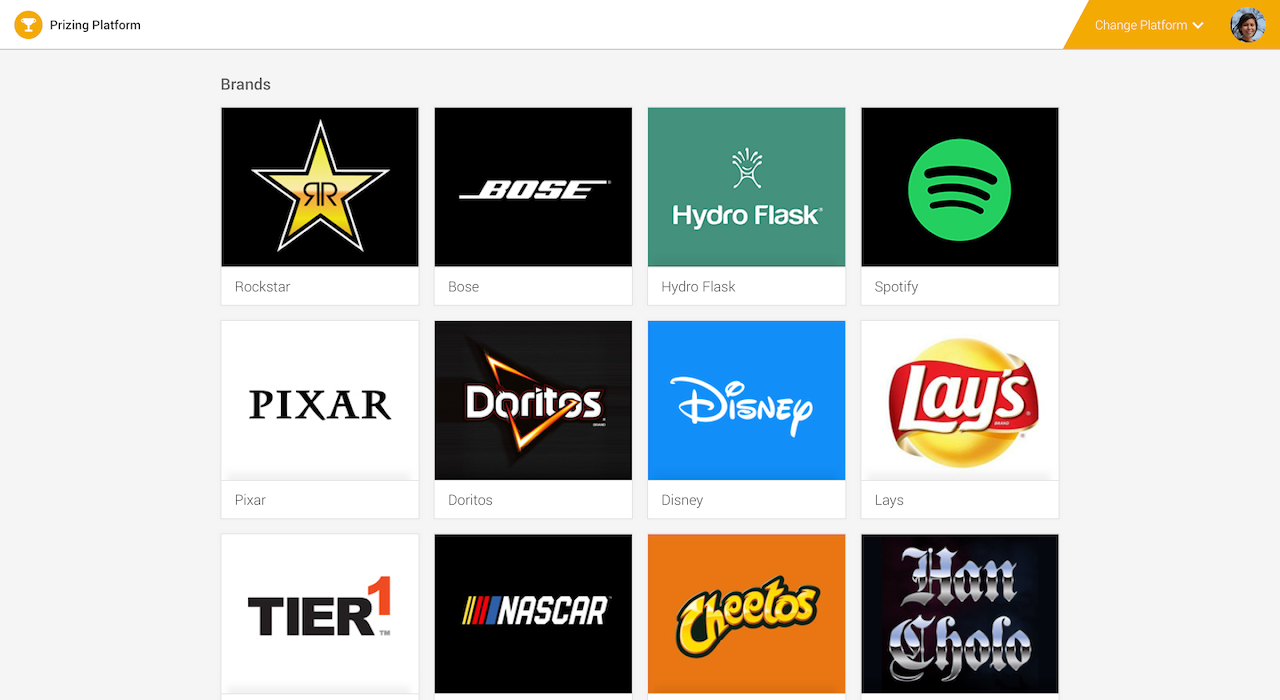
The MVP for the newly redesigned Versus Platform was released at the end of Q2 2018. It is currently in use internally, as the Versus Platform’s users are all internal employees. This dashboard is used create the game/brand companies that appear in the other dashboards, as well as the user accounts. The next design phase, the Prizing Platform, was just completed. This is the tool that our product and game clients will use to create the prizes that players can win, and is more robust than the Versus Platform. It is currently being developed, with clients using the tool in Q1 next year. The final platform product to be created is the Games Platform MVP.
02. Reflections
The branding project was pushed back to the end of the year, so much of the current visual design is influenced by Material Design, the original framework used. Eventually, as we gain more customers, it would be great to give the 3 platforms unique names and to design a visual experience that doesn’t feel so generic to the clients who use the tool.
In addition, I do wish that we had the design system in place earlier. It required a lot of double-work to go into the newly-built Versus Platform and convert it to use the design system’s components. That said, I learned so much about how to build and maintain a design system. Also, now that we have a design system in place, the Prizing Platform is much easier to build, even with multiple designers working in tandem.
Selected Works

Potion Design SystemProject Overview (Versus Systems)

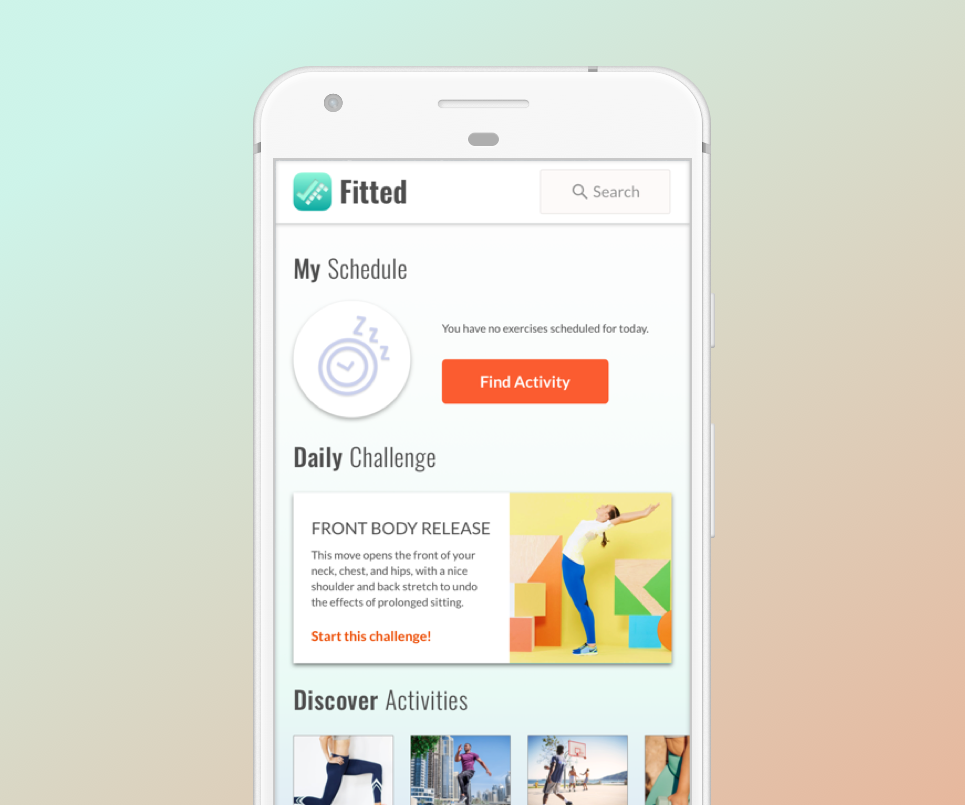
FittedCase Study (CareerFoundry)

Occasion MerchandiserCase Study (BloomNation)

Neighborhood Local PagesCase Study (BloomNation)

Account ManagementCase Study (BloomNation)

Visual DesignAssorted Projects

Document DefenseProject Overview (Rocket Lawyer)
Selected Projects
Design & code by Tiffany Taylor Lee ⋅ © 2025 ⋅ All Rights Reserved