Visual Design
Selected visual design elements and interfaces
LIKE ANIMATION
(BLOOMNATION)
01. My Role & Responsibilities



Address Book Icons (BLOOMNATION)
Address Book Icons (BLOOMNATION)
01. My Role & Responsibilities



Selected Works

Potion Design SystemProject Overview (Versus Systems)

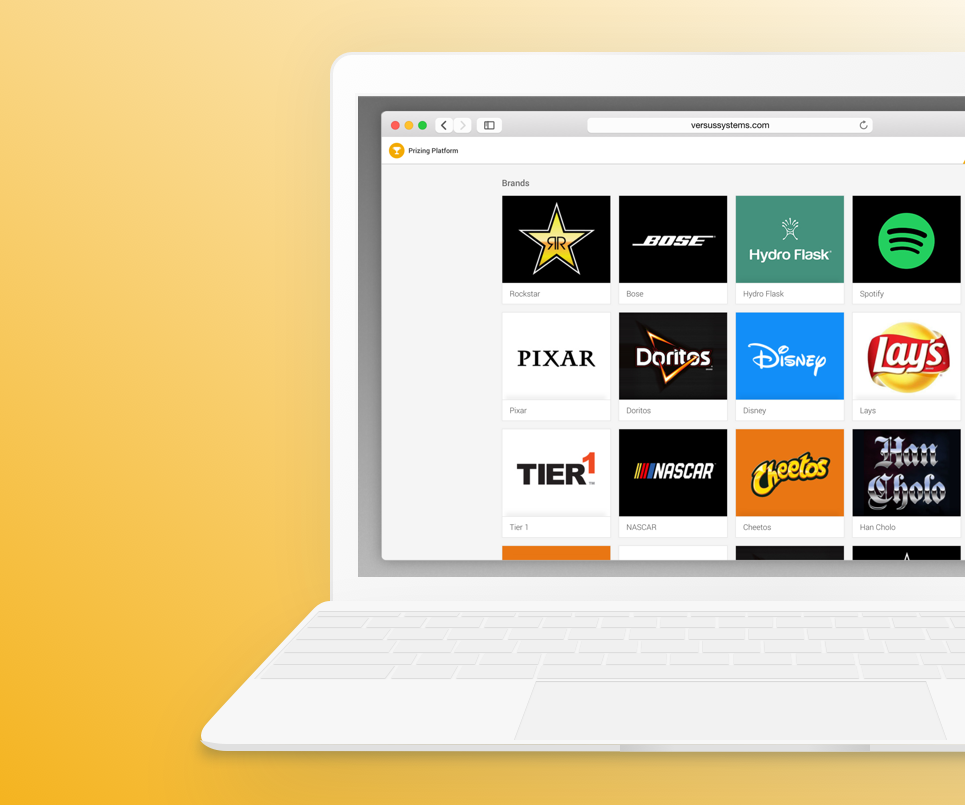
Platforms DashboardCase Study (Versus System)

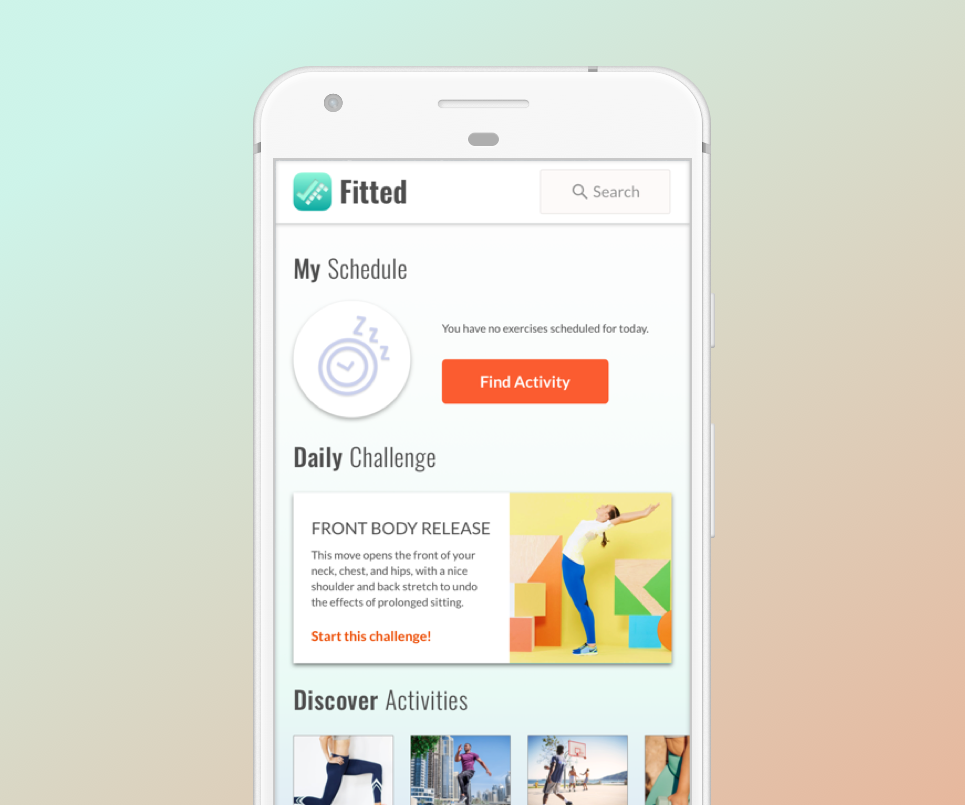
FittedCase Study (CareerFoundry)

Occasion MerchandiserCase Study (BloomNation)

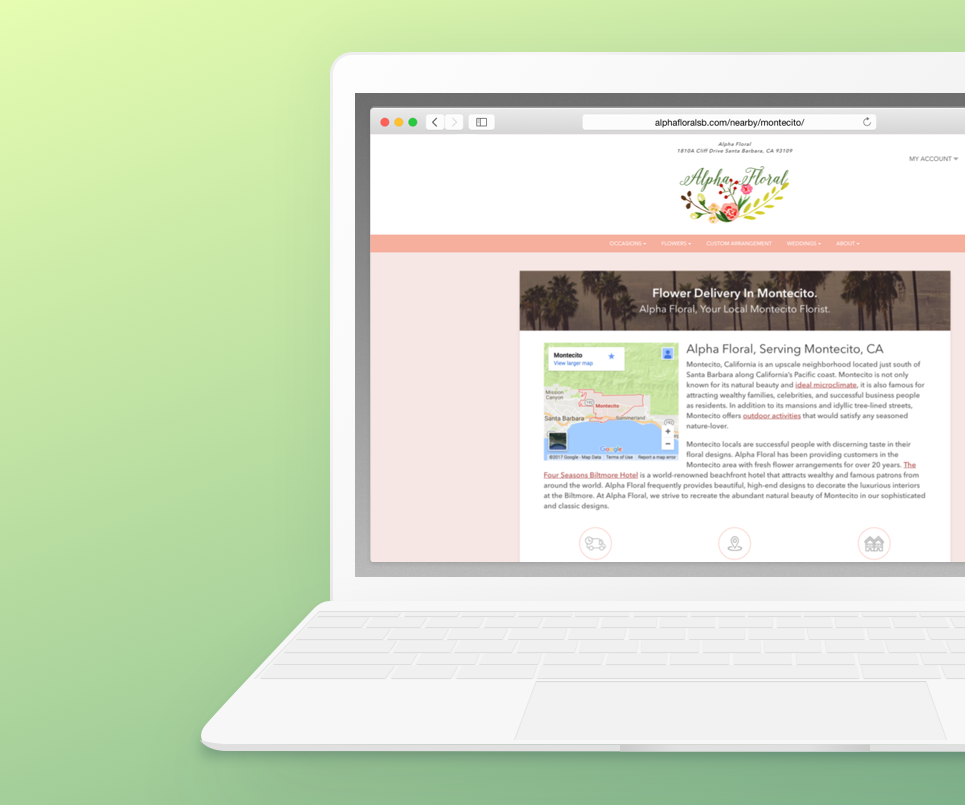
Neighborhood Local PagesCase Study (BloomNation)

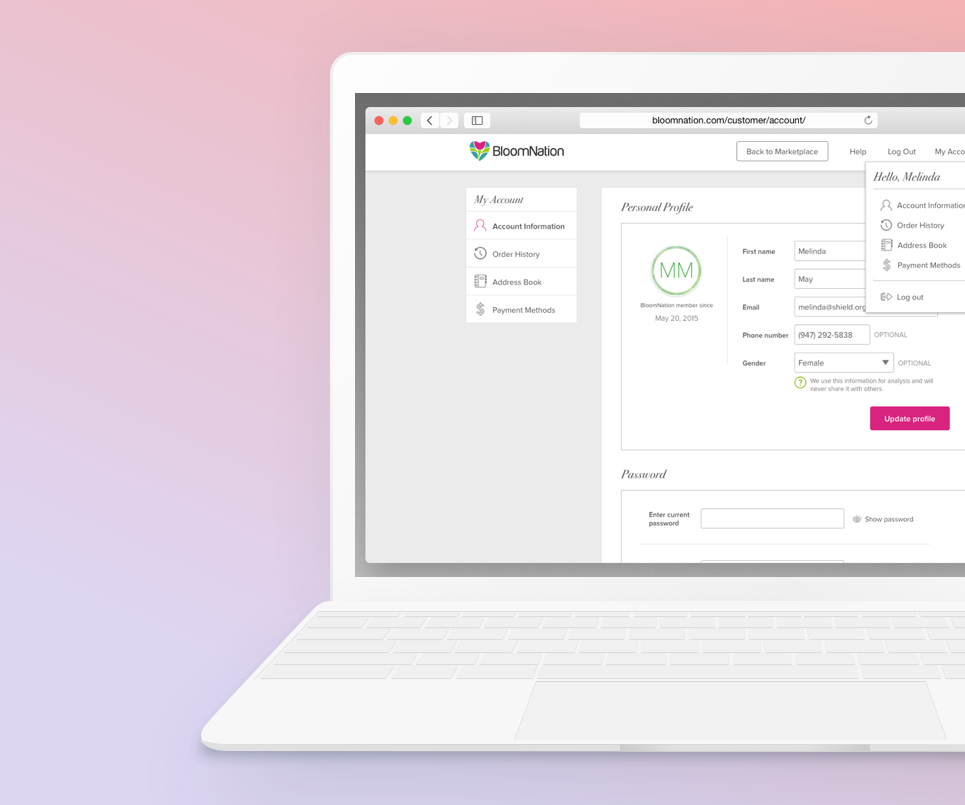
Account ManagementCase Study (BloomNation)

Document DefenseProject Overview (Rocket Lawyer)
Selected Projects
Design & code by Tiffany Taylor Lee ⋅ © 2025 ⋅ All Rights Reserved